Divi của ElegantThemes là một trong những theme WordPress toàn năng nhất hiện nay. Còn Divi Monk, là plugins tích hợp Premade Layouts số 1 cho Divi Theme.
Bạn có thể tạo ra đủ loại Websites với giao diện tuyệt đẹp, tính năng mạnh mẽ với Divi Theme và plugin DiviMonk!
VHW sẽ giới thiệu và hướng dẫn các bạn dùng bộ đôi hoàn hảo này!
1. Giới thiệu Divi & Divi Monk
Giới thiệu Divi Theme
Divi Theme là sản phẩm chủ lực của ElegantThemes – một trong những thương hiệu theme WordPress tốt nhất thế giới!
Ngoài thiết kế đẹp, load nhanh và chuẩn SEO thì Divi được ưa chuộng bởi nhiều tính năng rất đáng giá cho WordPress, đặt biệt nhất là khả năng xây dựng giao diện không giới hạn.

Với plugins Divi Builder được tích hợp luôn trong theme, bạn có thể tự tạo ra các templates khác nhau tùy mục đích sử dụng. Nhưng đáng kể nhất là hệ thống Modules và Premade Layouts đồ sộ có sẵn để bạn sử dụng hoặc chỉnh sửa theo ý thích!
Rất nhiều nhà phát triển Web WordPress trên thế giới dùng Divi Theme như công cụ chính để tạo ra các dự án WordPress cho khách hàng.
Giới thiệu DiviMonk
DiviMonk là plugin chuyên dùng cho Divi Theme, nó thực ra là một thư viện với hàng trăm templates, modules và sections tuyệt đẹp và mượt mà cho đủ loại sites, kể cả shop bán hàng!

Vì hoạt động dưới dạng Premade Layouts của Divi nên bạn hoàn toàn có thể xóa DiviMonk đi sau khi làm việc xong, mọi giao diện nó tạo ra vẫn còn nguyên!
Điều tuyệt vời là tác giả của DiviMonk không ngừng cập nhật thêm các thiết kế mới!
Divi Monk có gì?
Khi VHW viết bài này, Divi Monk đã có hơn 200 templates, 40+ sections và 80+ modules sẵn sàng để bạn sử dụng cho mọi loại Websites phổ biến nhất hiện nay.
Những tính năng đáng giá của Divi Monk
Cloud Based
Chỉ cần cài đặt plugins Divi Monk nặng chỉ 58kb và nhập API key, bạn sẽ kết nối trực tiếp với Cloud Server của tác giả để load bất templates nào mình thích chỉ trong chớp mắt. Và bạn còn được dùng vô số các thiết kế được cập nhật sau này từ Divi Monk!
White Label
Một số plugins Page Builder bắt bạn phải trả thêm tiền để dùng theo thương hiệu cá nhân, nhưng với Divi Monk, bạn có thể thay mọi dấu tích của tác giả thành thông tin mình thích.
Professional Designed
Thiết kế của Divi Theme đã nổi tiếng thanh lịch và mượt mà. Nhưng với Divi Monk, bạn còn được sử dụng những thiết kế được trâu chuốt và đẹp hơn một bậc.
Tích hợp các Opt-in Form rất chuyên nghiệp để bạn thu hút người dùng đăng ký Mailing List.
Mobile Responsive
Regularly Updated
Ngoài việc ra mắt thêm các thiết kế mới miễn phí cho khách hàng. Divi Monk còn thường xuyên nâng cấp các thiết kế cũ nhằm đáp ứng các xu hướng mới nhất.
Multisite Compatible
2. Hướng dẫn dùng Divi Theme
Install và Kích hoặt bản quyền Divi Theme
Như mọi theme khác, bạn có thể upload và install quyền bình thường. Nhưng do có tích hợp Divi Builder nên Divi Theme có size khá lớn.
Nếu gặp lỗi trong quá trình Upload, hãy tăng các chỉ số upload_max_filesize và max_execution_time của PHP lên, như bài này!
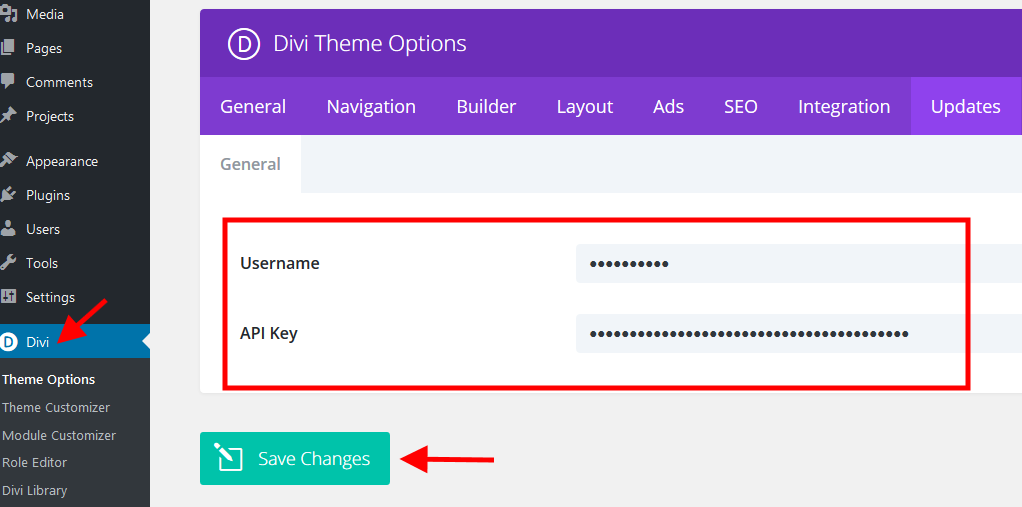
Để kích hoạt bản quyền, bạn ở Admin Menu, bạn vào Divi –> chọn Tab Updates và nhập key kích hoạt bản quyền để update online trọn đời:

Sau khi kích hoạt, bạn hãy lướt qua các Tab khác để tùy chỉnh các thông số, nó cũng tương tự như các theme WordPress khác.
Điểm đặt biệt của Divi Theme, cũng như Genesis (StudioPress) và ThriveThemes là tính năng SEO Optimization, họ tích hợp những cấu hình tối ưu SEO vào Theme Option, bạn không cần phải dùng thêm các plugins SEO khác (như Yoast SEO). Tất nhiên, nếu bạn vẫn thích dùng plugins Yoast SEO, thì nó sẽ được ưu tiên trước, nên không cần lo tính tương thích!
Hướng dẫn Import/ Export Premade Layouts
Ưu điểm số 1 của Divi Theme là bạn có thể tạo ra mọi thiết kế mình muốn bằng Divi Builder, nhưng với người dùng không chuyên, đã có hàng trăm Premade Layouts để bạn Import vào dùng cho Websites của mình.
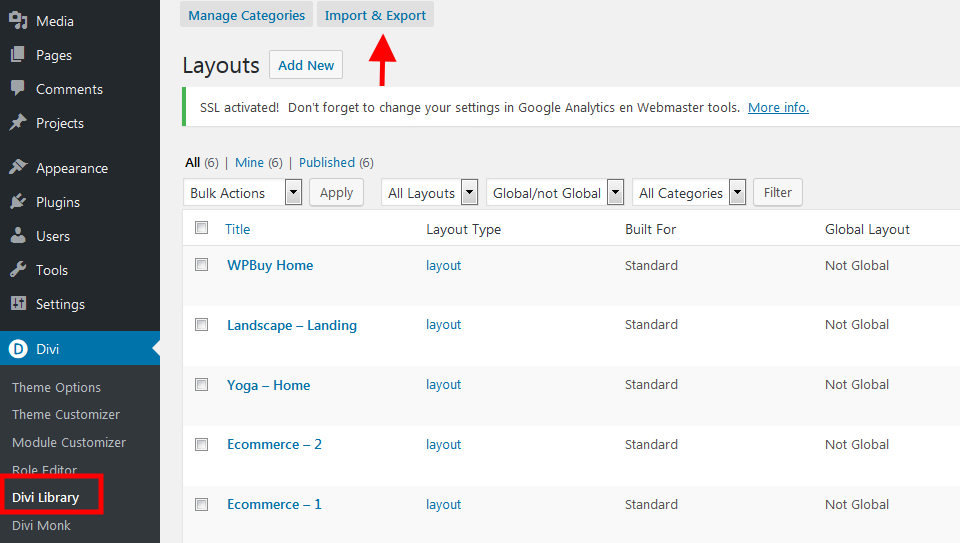
Trong Dashboard, chọn Divi –> Divi Library, chọn Import & Export:

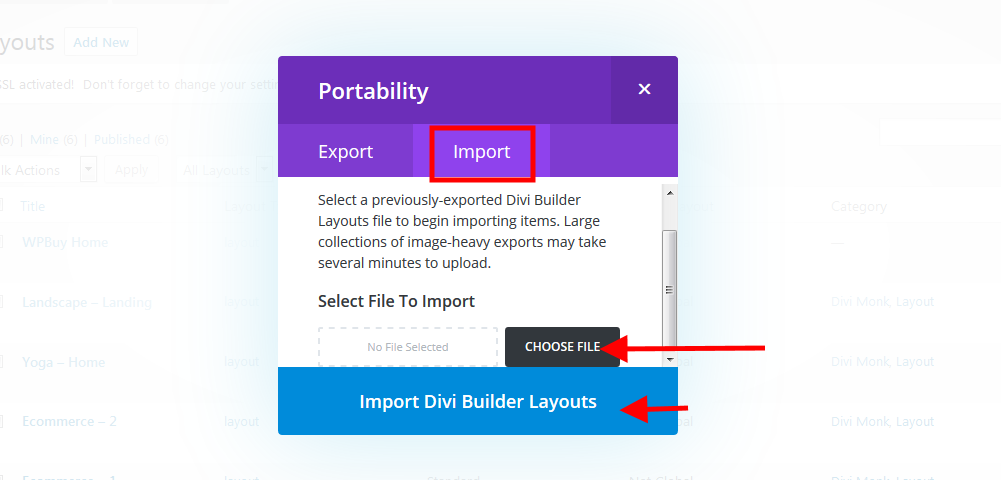
Ở popup hiện ra, bạn có thể chọn Import hoặc Export Premade Layouts:

Lưu ý, bạn cần tải Premade Layouts Pack về máy tính để upload lên và import. Hiện trên blog của ElegantThemes có rất nhiều Premade Layouts được tác giả cũng như cộng đồng người dùng Divi chia sẻ.
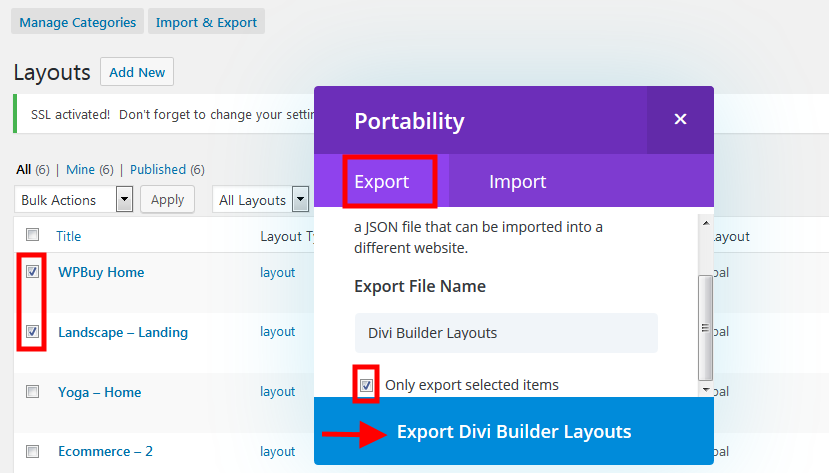
Khi bạn thích một Template nào đó, muốn dùng cho các site khác hoặc sao lưu lại, hãy dùng tính năng Export để sao lưu Template đó thành Premade Layout:

Hướng dẫn Load Demo Templates của Divi Theme
Demo của Divi cũng là Premade Layouts, nhưng được thiết kế bởi chính ElegantThemes và bạn có thể Import online từ Server của ElegantThemes mà không cần tải về máy tính.
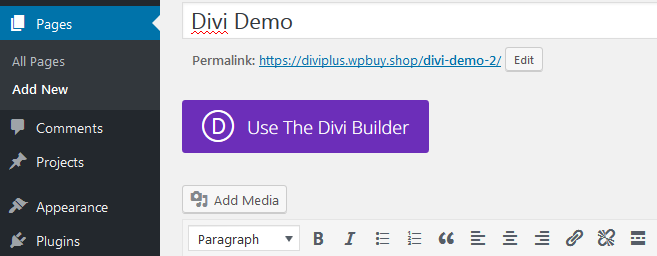
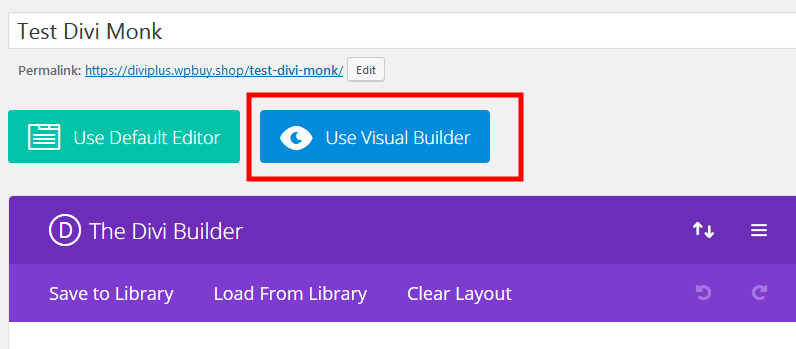
Để dùng demo của Divi, bạn cần tạo một Page mới, và dùng nút Use The Divi Builder :

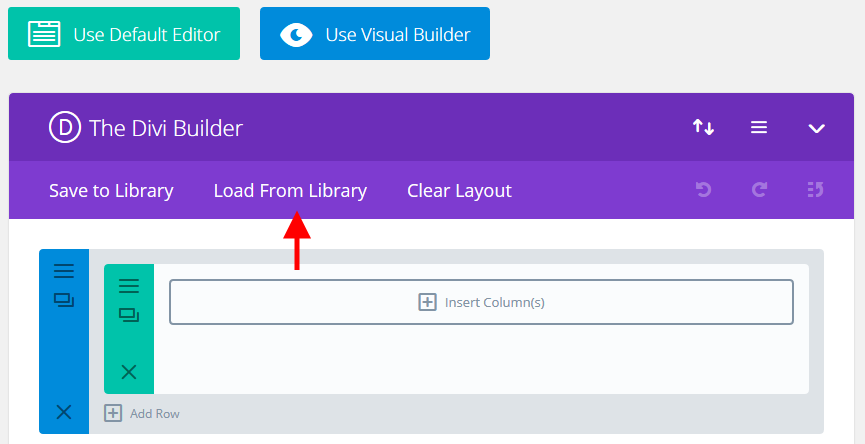
Bạn có thể chọn User Visual Buider rồi load demo trong Front-end, nhưng chúng ta có thể load ngay ở backend bằng nút Load From Library:

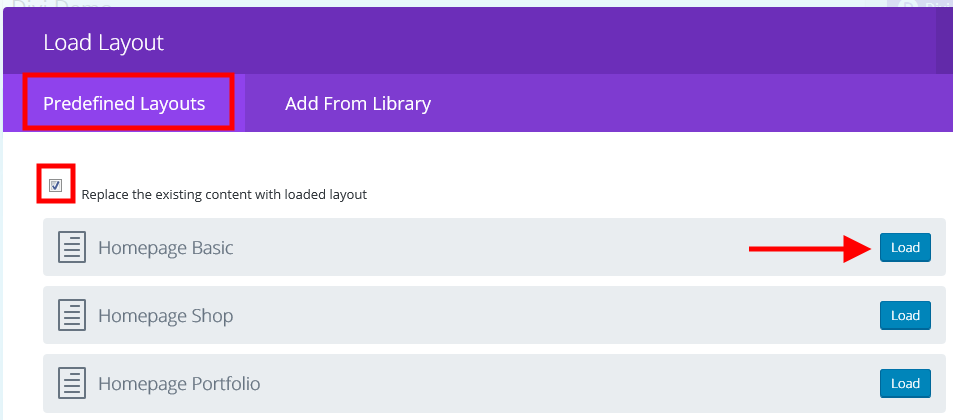
Có 2 tùy chọn, Add From Library để load các Templates có sẵn trong mục Divi Libary, nhưng nếu bạn cần load các demo từ ElegantThemes, hãy chọn Predefinded Layout:

Nhấn nút Load để nó import demo, sau đó Publish và tận hưởng thành quả thôi!
Hướng dẫn sử dụng Divi Visual Builder
Với Divi Builder tích hợp, chúng ta có thể dùng Visual Builder để chỉnh sửa – kéo thả các thành phần của trang web ngay từ Front-End.
Đây là tính năng rất đáng giá của Divi Theme, nếu bạn chịu khó làm quen với nó (lúc đầu hơi khó) thì sau này, mọi giao diện dù phức tạp, bạn có thể làm được rất dễ dàng!
Để dùng tính năng Visual Builder, bạn mở một Page cần chỉnh sửa hoặc tạo một Page mới. Nhấn vào nút User Visual Builder:

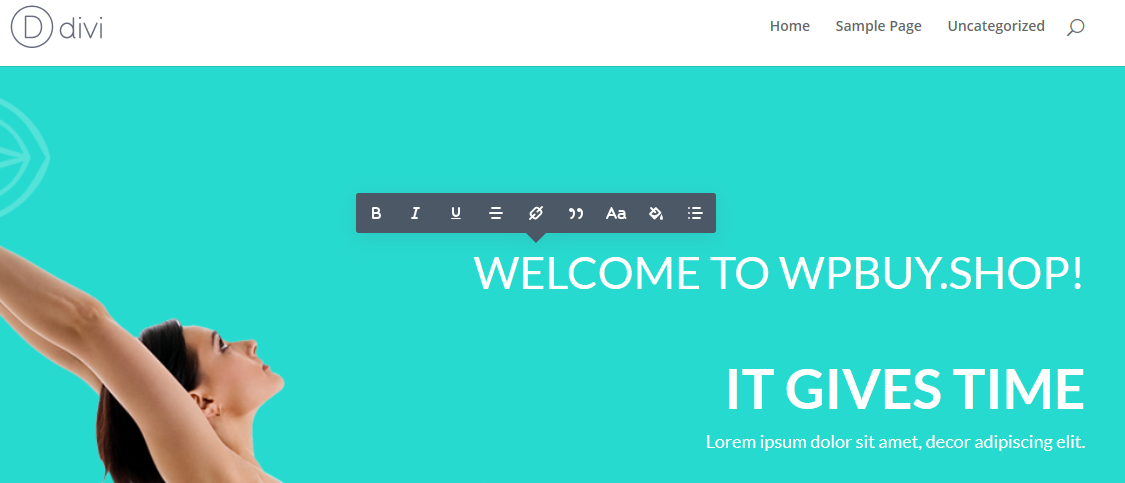
Giao diện Front-End sẽ hiện ra, bạn chỉ cần nhấp chuột vào phần cần chỉnh sửa, hoặc có thể thêm một section mới, và load các Templates từ Divi Library:

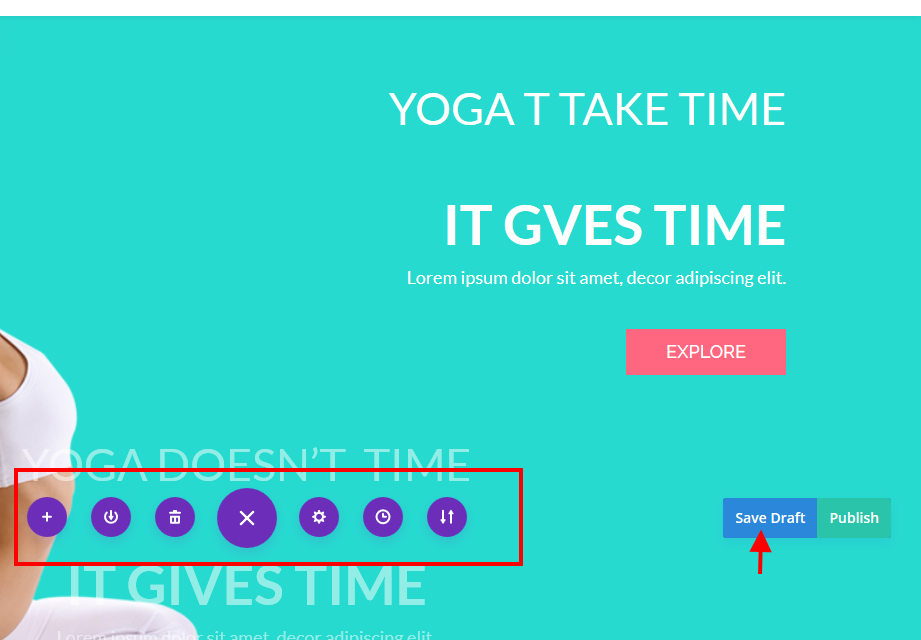
Bạn cũng lưu ý, menu chính của Visual Builder nằm ở nút tròn màu tím bên dưới, bạn cần rê chuột vào để tooltips hiện ra tác dụng của mỗi icon trong menu:

Sau khi chỉnh sửa, hãy Save lại hoặc Publish luôn Page nếu hài lòng!
3. Hướng dẫn sử dụng Divi Monk
Divi Monk hoạt động như một thư viện Premade Layouts của Divi Theme với các templates, modules và section thiết kế sẵn.
Bạn có thể import bất kỳ templates nào từ Server của Divi Monk về Websites, không nhất thiết phải download hết mọi thứ. Bạn cũng có thể chỉnh sửa lại các thiết kế qua Divi Builder và lưu lại để dùng như Premade Layouts.
Install và kích hoạt bản quyền Divi Monk
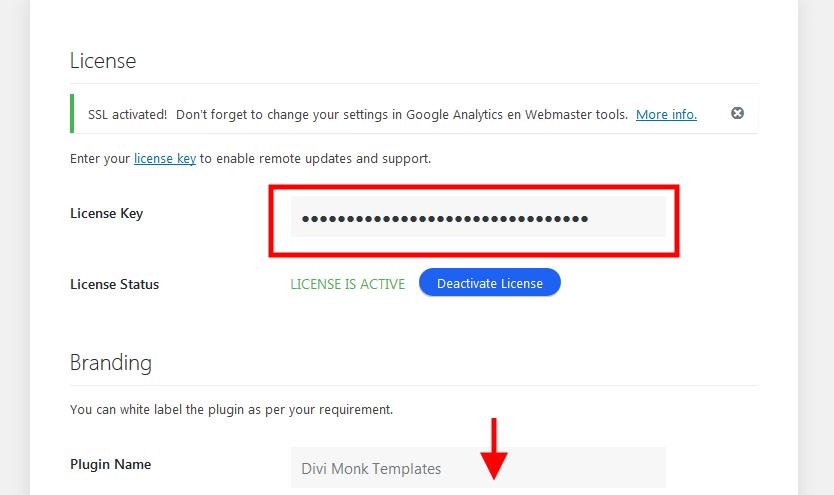
Cài đặt và kích hoạt DiviMonk như mọi plugins khác, sau đó trong Menu của Divi, bạn truy cập vào Divi Monk và nhập API key kích hoạt bản quyền và kết nối với server của tác giả:

Bạn cũng có thể chỉnh sửa một số thông tin ở mục Branding.
Download Templates về Divi Library
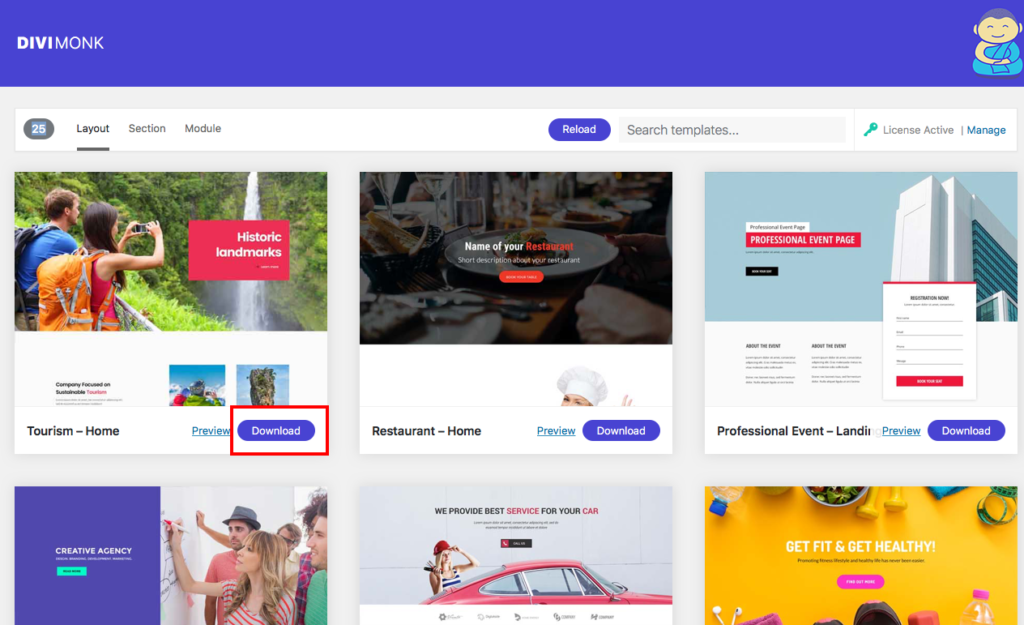
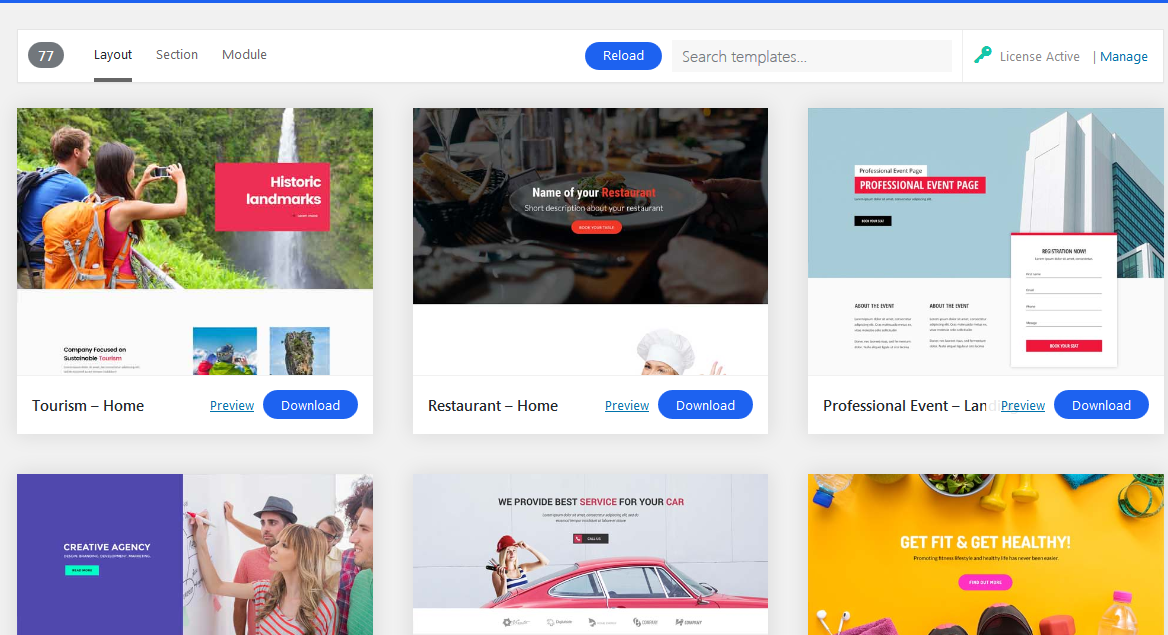
Sau khi kích hoạt bản quyền, chúng ta có thể thấy các Templates – Section và Module của Divi Monk. Bạn có thể xem trước các thiết kế và quyết định chọn dùng cái nào thì nhấn nút download để nó tải về mục Divi Library như các Premade Layouts:

Mọi templates, section, module tải về sẽ nằm ở mục Library cùng với các Premade Layouts khác. Đừng tải hết tất cả, mà chỉ nên chọn những cái mình cần!
Từ lúc này, bạn có thể dùng các thành phần của Divi Monk như các Premade Layouts của Divi như đã hướng dẫn ở trên.
Hãy xem video hướng dẫn rất trực quan bên dưới về cách dùng Divi Monk:
4. Nhận xét – Đánh giá
Chỉ với Divi Theme và Divi Builder, cộng đồng phát triển WordPress đã có thể tạo ra vô số dự án web cho khách hàng.
Tuy nhiên, với người dùng mới việc tự tay thiết kế các templates bằng Divi Builder là việc không dễ dàng, chưa kể bạn cần có kỹ năng về UX và Web Design để tạo nên những giao diện đẹp và chuyên nghiệp.
Divi Monk mang đến cho Divi thêm vẻ đẹp và tiện dụng! Hầu như nó có sẵn thiết kế cho mọi loai WordPress Websites hiện nay. Không chỉ tiện dụng, nó còn đẹp và load rất nhẹ nhàng.
Mua Divi Monk giá cực ưu đãi
Để mua key license trọn đời của Divi Theme trực tiếp từ ElegantThemes bạn cần tới $249. Còn Divi Monk, giá là $299 lifetime license. Quá cao cho người dùng bình thường!
Nhưng bạn có thể có trọn gói Divi + Divi Monk key lifetime hãy liên hệ dịch vụ cài đặt của VHW:
Hi vọng bài viết có ích cho các bạn!






![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay.png)



![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay-100x70.png)





Bạn cho mình hỏi, mình mua bản quyền divi rồi, mà mình lỡ tay xoá giao diện ban đầu khi truy cập trang, giờ mình k thể lấy theme divi, bảo nhập api key, giờ mình phải làm sao vậy ad, cảm ơn ad nhiều ?
Bạn mua rồi thì có API key để nhập chứ ạ? Nếu mua qua trung gian thì bạn liên hệ họ cung cấp lại hoặc hỗ trợ active key lại cho bạn.
Ad cho hỏi wordpress này mình làm thì thu nhập khoảng bao nhiêu tiền 1 tháng vậy ad.
Mình nghĩ không ai trả lời ‘chính xác’ được câu hỏi này đâu bạn.
Cho hỏi ad, vào đâu để xóa hoặc chỉnh sửa thông tin bản quyền dưới chân trang của theme divi?
Bạn vào Customize -> footer -> Bottom Bar để sửa nhé!
Ad cho mình hỏi, nếu mình dùng Divi làm web cho khách, khi bàn giao web cho khách mình xóa license key đi thì web của khách có hoạt động được không
Vẫn hoạt động bình thường, chỉ không auto update được nữa.
Còn Divimonk bạn xóa license thì không kết nối cloud library để tải templates được.
Mà key không hiển thị nên bạn không cần xóa làm gì.
divi sao mình cài phần slider không chỉnh được kích thước ảnh nhỉ, nó cứ mặc định ảnh chiều cao nhỏ mà chiều dài thì quá dài, không cân đối
Cảm ơn bạn. Đang mò mãi cái theme này mà chưa thông được
em cũng đang mò chưa được. Bác làm được chưa ạ? liên hệ zalo chia sẻ đi ạ 0985350596