GeneratePress là một trong những ngôi sao mới trên thị trường Theme WordPress, cùng với Astra và OceanWP.
Nhân dịp Black Friday 2021, GP Premium khuyến mãi chỉ còn $44 cho gói key auto update trên 500 websites và giảm phí gia hạn hàng nam chỉ còn $29.
Đến trang GP Black Friday 2021
Cả 3 có mô hình kinh doanh rất sáng tạo: cung cấp theme miễn phí và bán các Addons kèm theo để tăng sức mạnh cho Theme!
Bạn có thể xem chi tiết hơn về sự ra đời của GeneratePress và Astra, OceanWP ở đây:
Những theme WordPress chuẩn SEO nhất thế giới
Kể từ khi ra mắt giữa năm 2014 đến nay GeneratePress theme đã có hơn 1,5 triệu lượt download, và đánh giá 5/5 sao trên WordPress.ORG.

Ưu điểm của GeneratePress theme:
- Cực nhẹ và load nhanh: chỉ 912 kb
- Code chuẩn SEO (Schema markup standard)
- Tương thích hầu hết các Page Builder: là một trong số ít theme mà mọi Page Builder đều khuyên dùng.
- Khả năng tùy biến cao – Hỗ trợ Live Customizer drag & drop.
- Hỗ trợ Hooks và Filters tuyệt vời để bạn tùy biến – mở rộng tính năng
- Support tuyệt vời: bạn có thể đăng ký thành viên miễn phí trên forum và hỏi bất cứ điều gì, các members có kinh nghiệm và chính tác giả sẽ support 24/24!
So với cái tên nổi tiếng Genesis Framework thì GeneratePress khá tương đồng về thiết kế và tính năng, nhưng lại dễ dùng hơn rất nhiều, support và tài liệu hướng dẫn cũng thân thiện với tất cả người dùng free và premium.
Bộ Premium Addons của GeneratePress còn mang đến những tính năng cực mạnh mà có lẽ đàn anh StudioPress (Genesis) sẽ không có gì để làm đối trọng trong tương lai gần!

HƯỚNG DẪN SỬ DỤNG GENERATEPRESS
Mục lục bài viết
Trong bài viết này, VHW sẽ hướng dẫn cơ bản về việc sử dụng theme GeneratePress và bộ Premium Addons.
Với các thành viên của VHW GB, trong thời gian tới các bạn sẽ có một hướng dẫn Case Study chi tiết A-Z trên trang thành viên VHW Club!
A. Cài đặt và sử dụng GeneratePress Theme
Như hầu hết các Theme Free khác, bạn có thể download trực tiếp GeneratePress trên WordPress.ORG, hoặc Install và Update tự động từ WP Repository.
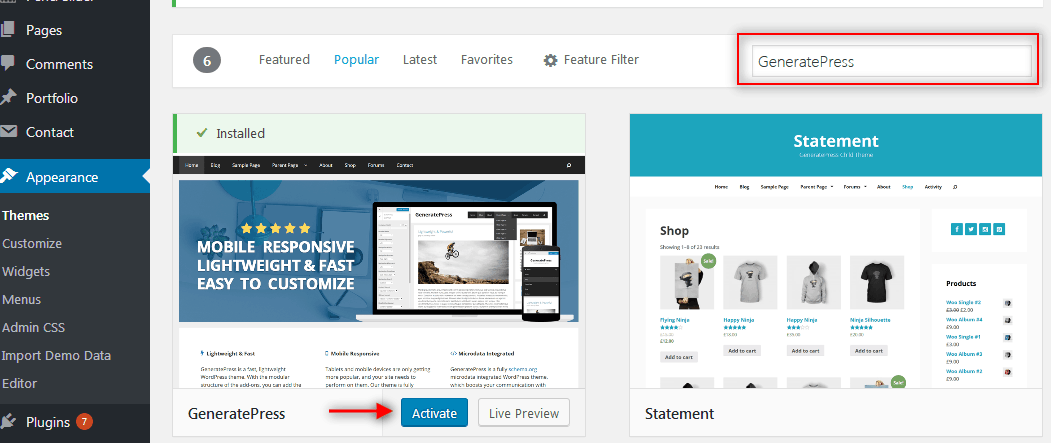
Vào mục Themes -> Add new, gõ GeneratePress để cài đặt và kích hoạt:

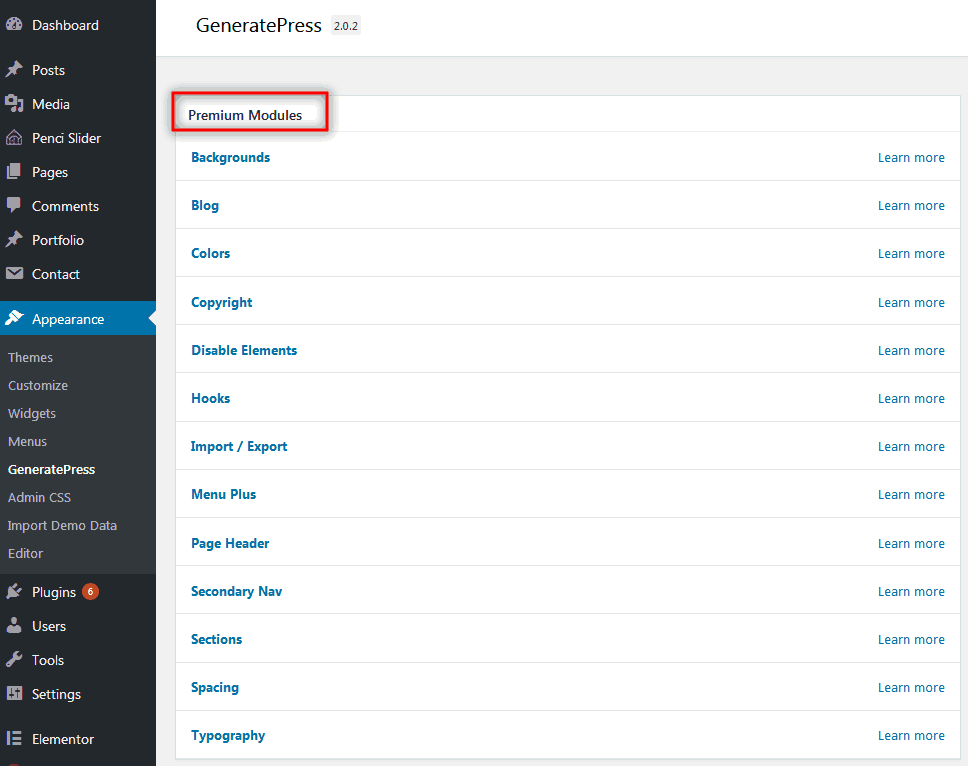
Sau khi kích hoạt, bạn nên vào mục Appearance -> GeneratePress để xem qua:
Ở đây giới thiệu các Modules của GeneratePress Premium, bạn sẽ cần cài đặt plugins GP Premium để có các addons này. Theme GeneratePress miễn phí chỉ hỗ trợ tùy biến trên Customizer.

Tùy chỉnh GeneratePress qua Customize
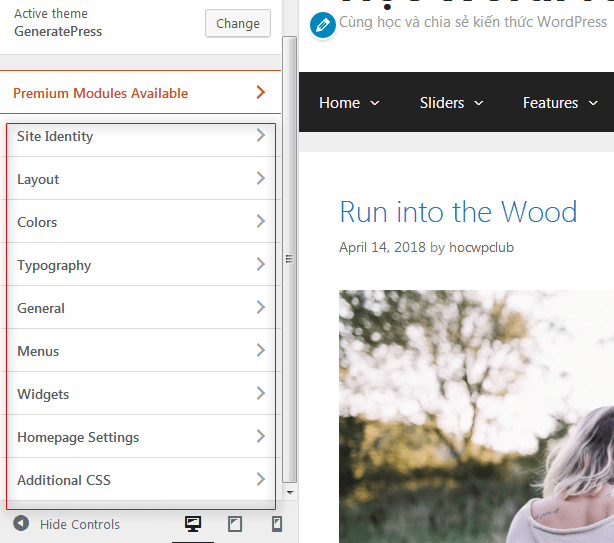
Bạn mở Customize lên (Appearance -> Customize)
Giao diện Customize bao gồm nhiều mục tương tự đa số các themes khác. Chúng ta sẽ khảo sát qua các mục tùy chỉnh đặc trưng của GeneratePress:

Trước hết, lướt qua 6 tùy biến thường thấy ở mỗi theme:
- Site Identity: thay đổi Site Title, Tagline, cho phép hiển thị hoặc không. Mục này cũng hỗ trợ thay đổi logo cho và site icon (Favicon).
- Color: chọn màu sắc cho text, background và link (default – hover – visited).
- Typograhy: chọn fonts – font size & style. Hỗ trợ hầu hết Google Fonts phổ biến.
- Menus: cài đặt Menu, GeneratePress hỗ trợ một Menu location là Primary menu.
- Homepage Settings: chọn trang làm trang chủ và trang blog. Cái này bạn có thể chọn trong Dashboard Settings -> Readings.
- Advanced CSS: thêm code CSS nếu bạn muốn tùy biến thiết kế.
6 Options trên không có gì đặc biệt so với các theme free khác nếu bạn chỉ dùng bản Free của GeneratePress. Chúng ta còn có 3 Options giúp GeneratePress ghi điểm:
A.1 – GeneratePress Widgets
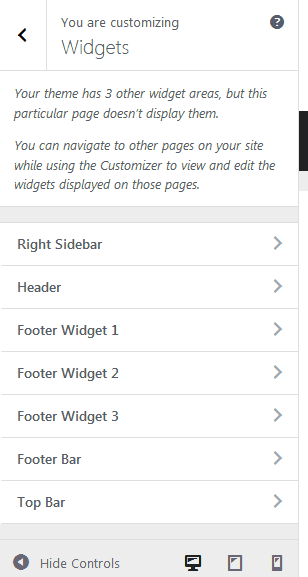
GP hỗ trợ 5 khu vực dành cho Widgets:

Right Sidebar: khu vực sidebar, như các theme khác
Header: đây là khu vực nằm trên Primary Menu (bên phải Logo) – thích hợp để chúng ta đặt các Icon link đến các tài khoản mạng xã hội, hay nút Call to Action:

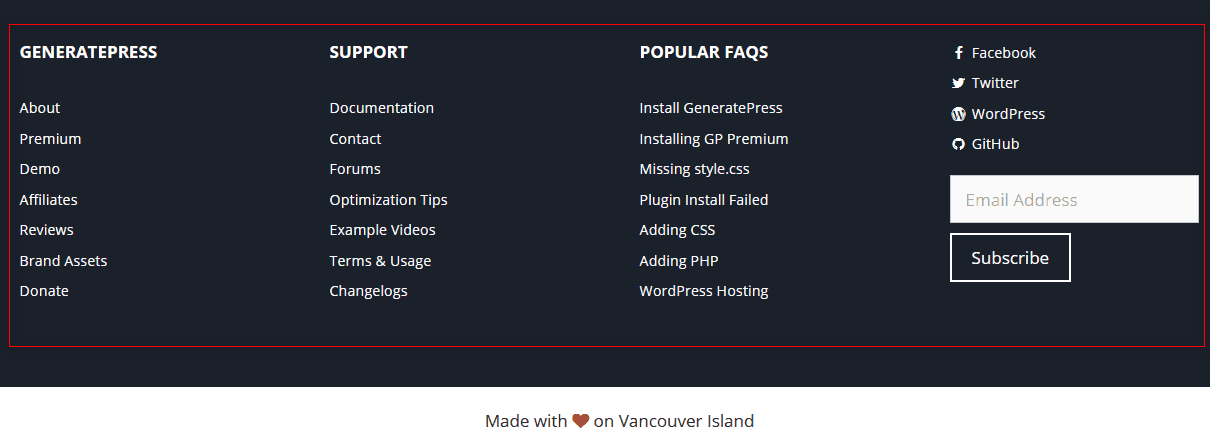
Footer Widget 1,2,3…
Khu vực này cũng tương tự các theme khác:

Nhưng, chúng ta có thể chọn hiển thị hoặc không (0 widgets), cũng như chọn số cột hiển thị ngay trong phần soạn thảo của Page. Mặc định sẽ là 3 cột (3 widgets):

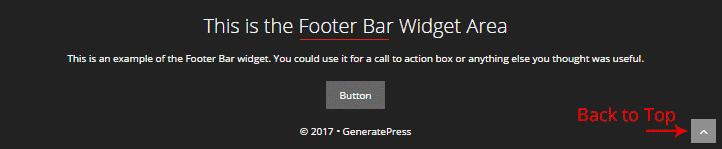
Footer bar:
Là khu vực ngay phía dưới Footer Widgets

Top bar:
Khu vực trên cùng của Header, rất hợp để đặt một Menu phụ (top menu) hoặc thanh thông báo (khuyến mãi chẳng hạn):

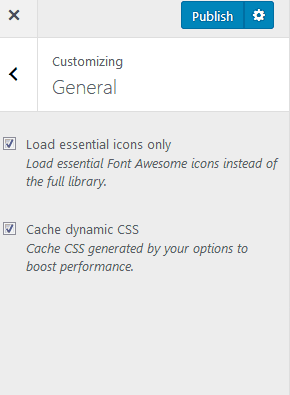
A.2 – General
Phần này chỉ có 2 tùy chọn đơn giản giúp tăng tốc độ load trang. GeneratePress có tích hợp toàn bộ thư viện FontAwesome để dùng các icons. Ở đây cho phép bạn chỉ load những icon fonts có dùng trên site thay vì load toàn bộ thư viện FontAwesome.
Tùy chọn còn lại là cache dynamic CSS trên trình duyệt để người dùng load site nhanh hơn từ lần thứ 2.

Bản Premium còn có tùy chọn cho phép bạn nén CSS và JS trong phần này.
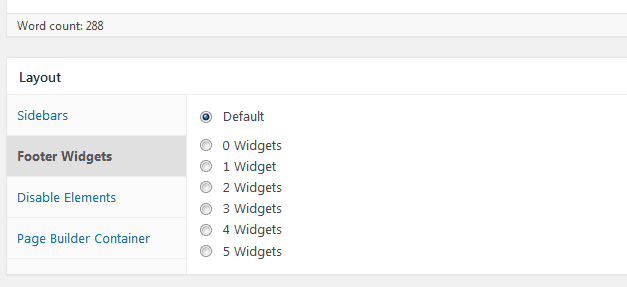
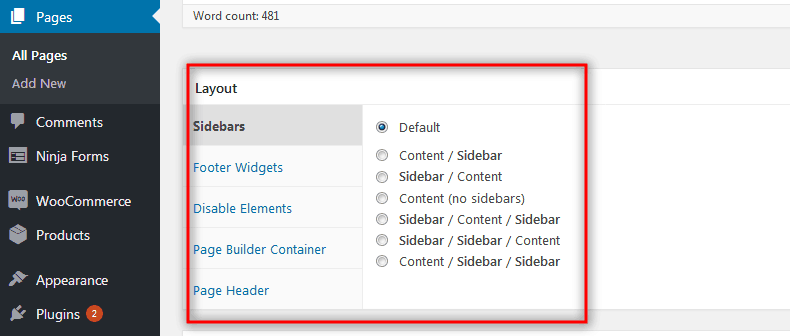
A.3 – Layout
Mục này cho phép người dùng tùy chỉnh lại độ rộng của Site Container bằng cách kéo thả, cũng như chia size layout thành 2 cột riêng biệt (Content và Sidebar) hay dạng full.
Ngoài ra ở mỗi phần đều có tùy chỉnh để bố cục lại. Đây là mục bạn phải làm việc khá nhiều để lựa chọn bố cục ưng ý nhất!
Mục Footer cũng có tùy chọn số Widgets hiển thị trong khu vục Footer Widgets đã giới thiệu ở trên. Tùy chọn này áp dụng lên toàn bộ các Pages của Site, còn tùy chọn trong trang soạn thảo trang như nói ở phần trên, chỉ áp dụng cho trang đó.
Đây là phần chính của bài hướng dẫn. Với Premium Addons, GeneratePress theme sẽ như chiếc Ferrari được lắp thêm động cơ tên lửa!!!
GeneratePress Premium hiện có 15 addons cho phép chúng ta tùy biến đến tận răng:

Chúng ta sẽ lướt qua từng Addons và VHW sẽ hướng dẫn sử dụng những Addons mạnh nhất để xây dựng site phức tạp. Nhưng trước tiên cần cài đặt và kích hoạt chúng đã:
Như đã nói, GeneratePress Premium là bộ Addons để nâng cấp tính năng cho theme GeneratePress, vì vậy, chúng ta upload và cài đặt từ mục Plugins chứ không phải mục Themes. Điều này cũng đúng khi bạn dùng Astra Pro (bộ Addons của Astra Theme) và OceanWP Extensions (bộ Addons của OceanW).
Sau khi vào Plugins -> Add New để upload, install và activate. Chúng ta lại vào tab cấu hình của GP (Appearance -> GeneratePress) để kích hoạt các addons và nhập key để auto update (bạn có thể không nhập key vẫn sử dụng full tính năng được):

Lưu ý bạn có thể bỏ chọn những Addons mà mình không muốn dùng. Riêng Addons WooCommerce chỉ có thể kích hoạt sau khi bạn đã cài đặt và kích hoặt WooCommerce plugin. Bên sidebar bên phải còn có khu vực Export, Import và Reset Settings cho các addons.
Chúng ta sẽ xem tính năng của các Addons này ở phần sau bài viết.
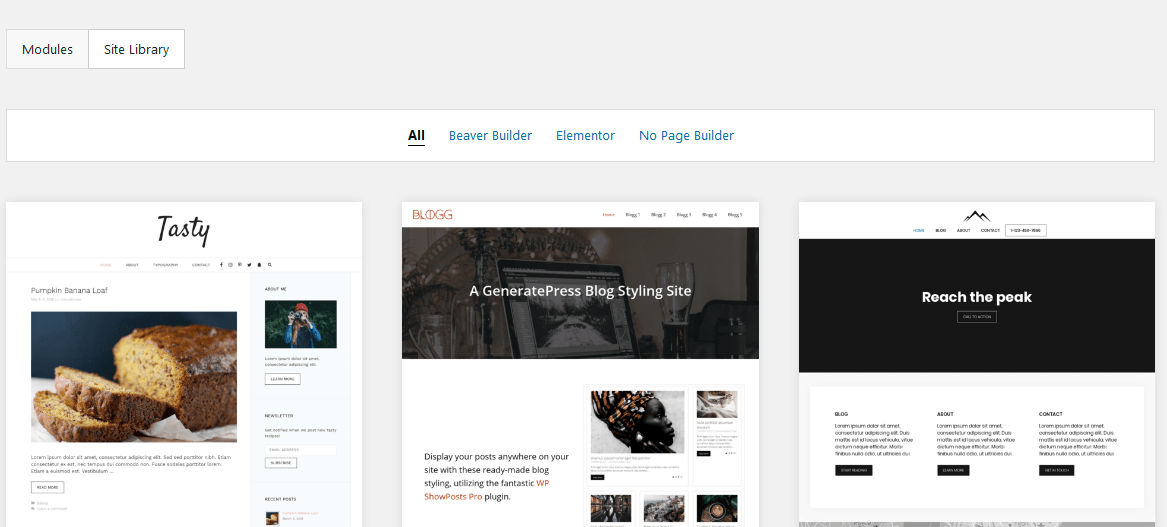
Trước hết hãy lướt qua mục Site Library để xem GeneratePress Premium đã tích hoạt sẵn cho chúng ta những demo nào:
B.2 – Import Demo Templates cho GeneratePress

Hiện GeneratePress Premium tích hợp cho chúng ta hơn 20 Templates (vẫn còn tăng thêm mỗi tháng). Có 3 tùy chọn khi xây dựng Templates cho GeneratePress, là dùng Page Builder Elementor – Beaver Builder, hoặc dùng chính Page Builder của GeneratePress (cụ thể là Sections Addons).
Tùy vào việc bạn thích dùng Page Builder nào, hãy chọn Import Templates mình muốn. Nếu bạn để ý, các Templates ứng với từng Page Builder khá giống nhau, cho thấy sức mạnh khá tương đồng của 3 cái trong việc xây dựng giao diện cơ bản.
Để import demo templates, chúng ta rà chuột lên demo tương ứng, chọn Details để hiển thị Popup Import:

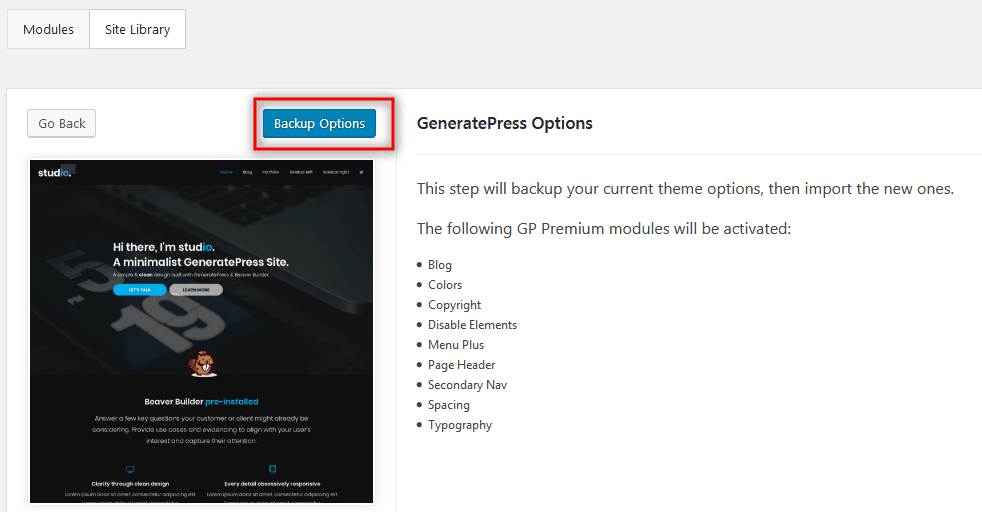
Thông tin về Demo, các plugins tích hợp kèm theo và Page Builder được dùng hiển thị đầy đủ trong Popup này. Nhấn Get Started để bắt đầu, nút Backup Options sẽ hiện ra để bạn sao lưu và tải về (Save) các Options hiện có sẵn, bước này rất quan trọng vì nếu chúng ta không hài lòng với demo mới, có thể remove và Restore lại Theme Options lúc chưa Import demo:

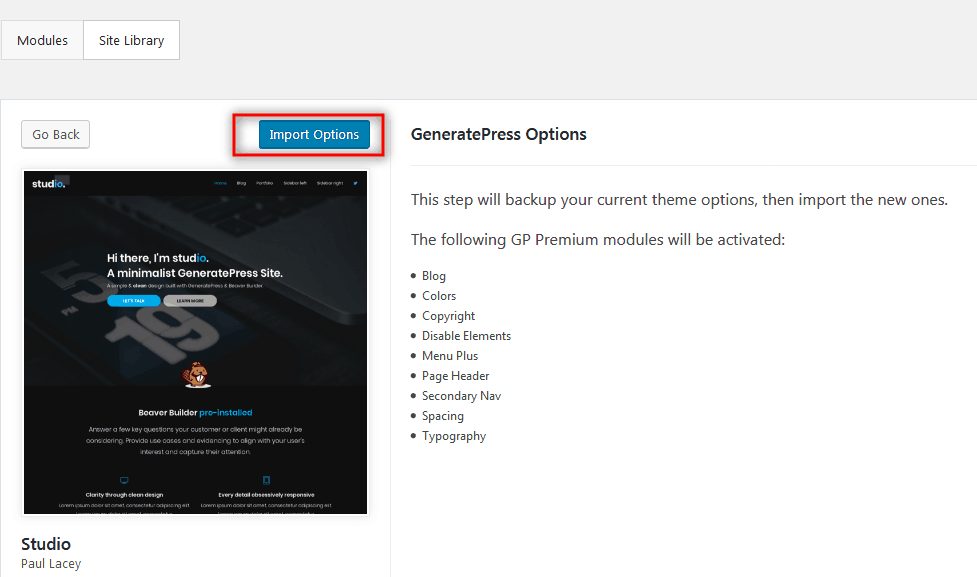
Sau khi Backup Options, chúng ta sẽ làm bước tiếp theo là Import Options của Demo cần Import:

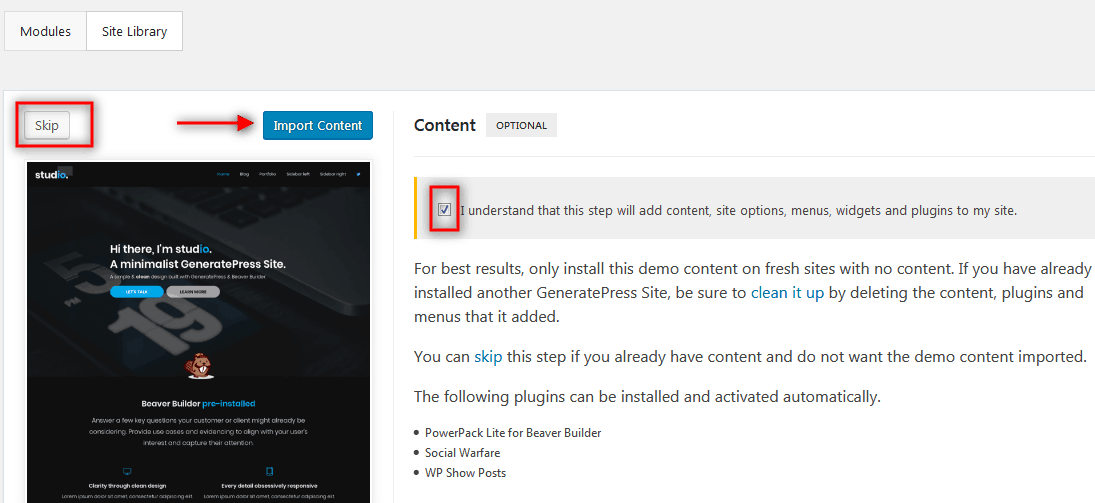
Tiếp theo là tùy chọn Import demo contents, bao gồm Content, Widgets, Menus, Site Options và các plugins tích hợp trong bản demo. Nếu bạn thích site sạch để tự cài đặt thì nhấp Skip để bỏ qua bước này.
Nhưng thường chúng ta nên Import content để dễ dàng có sẵn các cấu trúc để bắt đầu viết nội dung, sau này xóa nội dung demo và chỉnh lại các Options cũng không khó khăn gì. Nhớ tick vào check-box ” I understand…” và nhấn nút Import Conent để tiến hành Import:

Đợi một lúc, lưu ý quá trình này nhanh chậm phụ thuộc vào tốc độ tải của Hosting. Nói chung việc Import demo của GeneratePress, OceanWP hay Astra đều khá nhẹ nhàng nhanh chóng vì data rất nhẹ, không ì ạch như các themes ở ThemeForest (đặc biệt là The7 và BeTheme).
Khi hoàn tất, nhấn nút View site để trải nghiệm Demo:

Chúng ta cần lưu ý là bộ Addons sẽ tích hợp tính năng vào Customize, nên khi cài đặt kích hoạt các Addons này, trong Customize sẽ thêm nhiều tùy chỉnh trong mỗi phần so với khi chỉ dùng GeneratePress Theme free.
Ta sẽ xem qua từng Addons, rồi dùng một số Addons nổi bật nhất để tạo ra các trang ứng ý. Trước hết VHW giới thiệu các Addons đơn giản trước:
1- Copyright Addons
Cái này khỏi cần giới thiệu nhiều:
2 & 3 & 4- Color & Typography & Background
Các addons này cho phép bạn tùy chỉnh Color, Typography (Font chữ) và Background (màu & ảnh nền) của tất cả các khu vực và thành phần có trên layouts:

Như đa số các themes hiện đại, GeneratePress tích hợp sẵn Google Fonts, nên chúng ta dễ dàng chọn Font Family cho từng thành phần ngay trong Customize.
5- Secondary Nav
Addons này cho phép chúng ta tạo và tùy chỉnh Menu thứ 2, thường nằm ở dưới Menu chính hoặc đặt ở Sidebar:

6- Menu Plus Addons
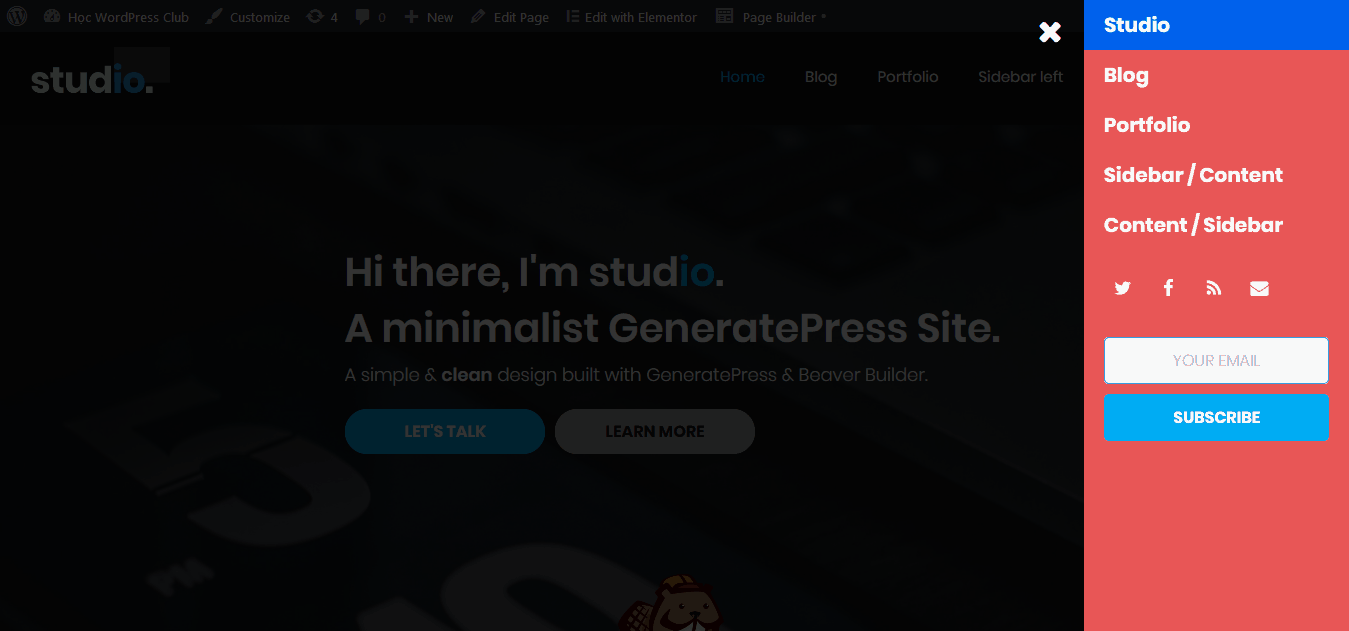
Menu Plus cho phép chúng ta tạo Sticky Menu, thêm Logo trên Menu. Nó cũng hỗ trợ bạn tạo Menu SlideOut với đầy đủ các hiệu ứng chuyển động từ Main Menu. Bạn có thể chọn hiển thị trên Desktop, Mobile hoặc cả 2:

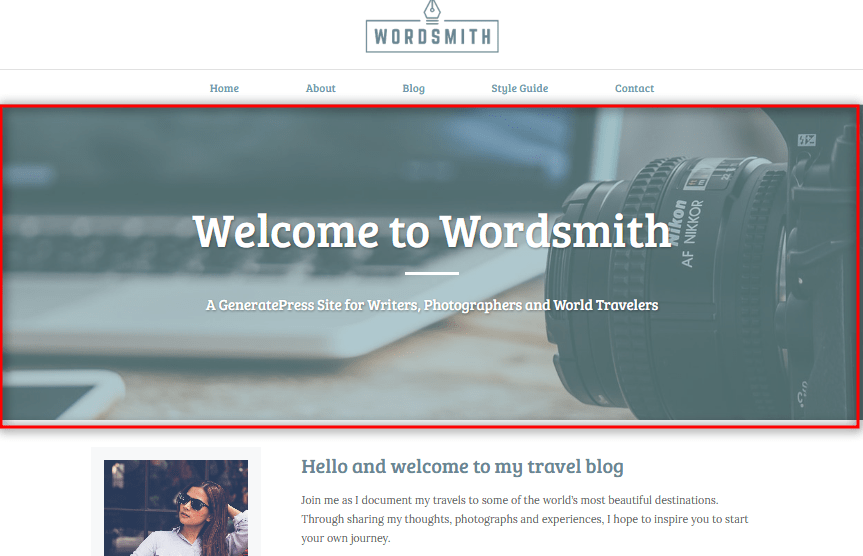
7- Page Header
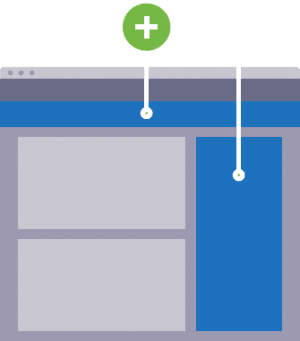
Một Addons rất tuyệt để bạn tạo Page Header cho tất cả các trang hoặc một vài trang được chỉ định nào đó. Bạn cũng có thể tạo Page Header riêng cho mỗi trang. Ngoài dạng Page Header ‘cổ điển’ thường gặp ở Genesis child-themes thì GeneratePress cho phép bạn tạo Page Header hiện đại kiểu Hero – Image/ Video Header:
Một điểm khác biệt của Page Header addons là bạn phải tạo nó trong Dashboard -> Page Headers. Chọn Add New để tạo ra một Page Header:

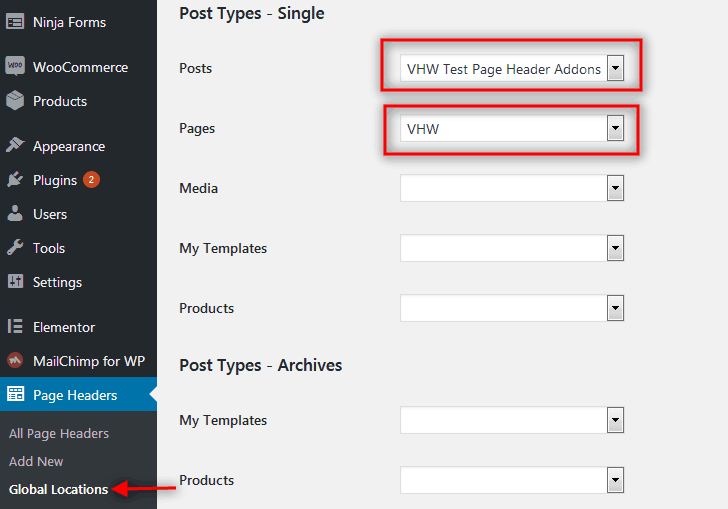
Sau khi tạo và tùy chỉnh, Publish xong. Chúng ta sẽ vào mục Global Locations để chỉ định loại trang nào sẽ dùng Page Headers nào:

Nhớ Save lại!
8- Blog Addons
Blog Addons cho phép chúng ta chọn layout hiển thị các bài viết dạng cột (magazine) hoặc dạng masonry nổi tiếng. Nó còn cho phép tùy chỉnh featured image size và canh lề,…

9- Sections Addons
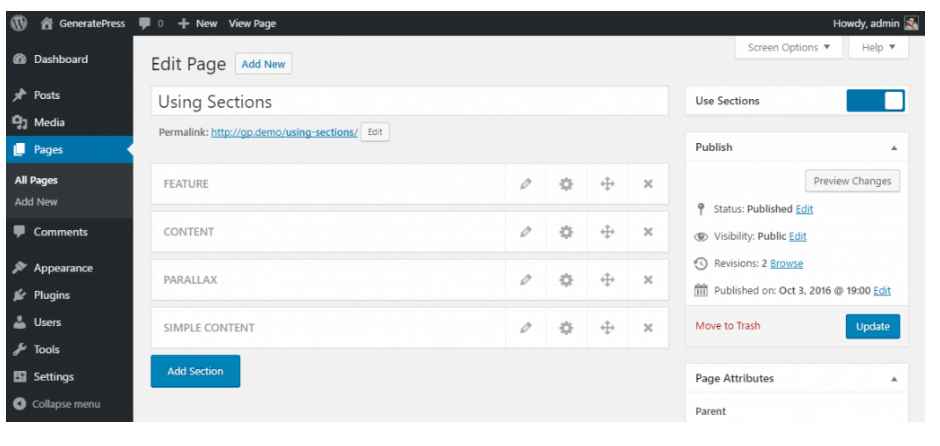
Đây chính là Addons giúp GeneratePress Premium được xem như một Page Builder, có thể tạo những giao diện tương tự như Beaver Builder và Elementor.
Để sử dụng Sections Addons, khi mở Page để Edit hoặc tạo mới, chúng ta phải chọn dùng Sections. Lưu ý, khi dùng addons cho trang nào, thì các Page Builder khác sẽ tự động mất hiệu lực, vì Sections Addons cũng như Page Builder, nó không thể dùng kèm một Page Builder khác trên cùng một trang.

GeneratePress gọi Sections Addons là “A very simple Page Buider” và khuyên bạn nếu đã dùng Elementor hay Beaver Builder (và các Page Builder nổi tiếng khác) thì không cần phải kích hoạt cái này.
Tất nhiên, nếu bạn muốn tạo các Templates cực nhẹ thì sao ta không tận dụng nó chứ!
10- Spacing Addons
Nếu chỉ thấy cái tên thì chúng ta sẽ dễ khinh thường Addons này. Nhưng nó là tính năng ‘chất’ mà các đối thủ Genesis, Astra, OceanWP không thể so được với GeneratePress.
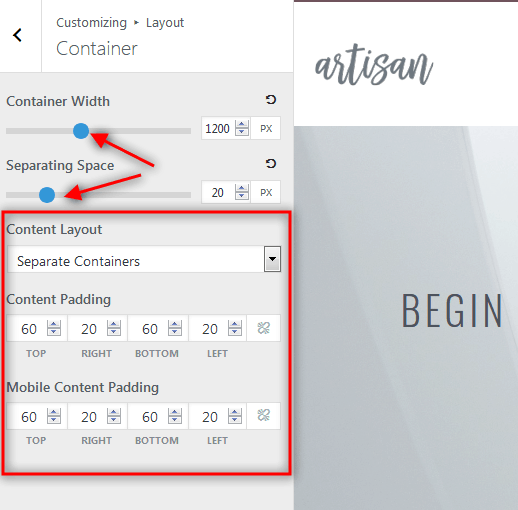
Spacing Addons cho phép bạn chỉnh kích cỡ (độ rộng – khoảng cách, margin & padding) Layouts và tất cả các block trên đó một cách dễ dàng mà không sợ vỡ layout. Bạn có thể tùy chỉnh cả trên giao diện Desktop lẫn Mobile!
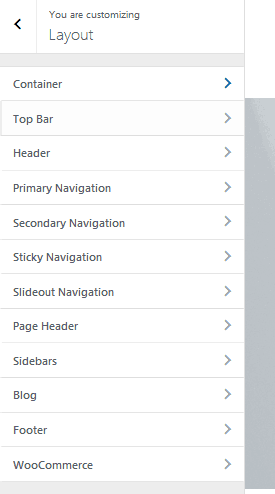
Nó nằm trên Customize -> Layout:

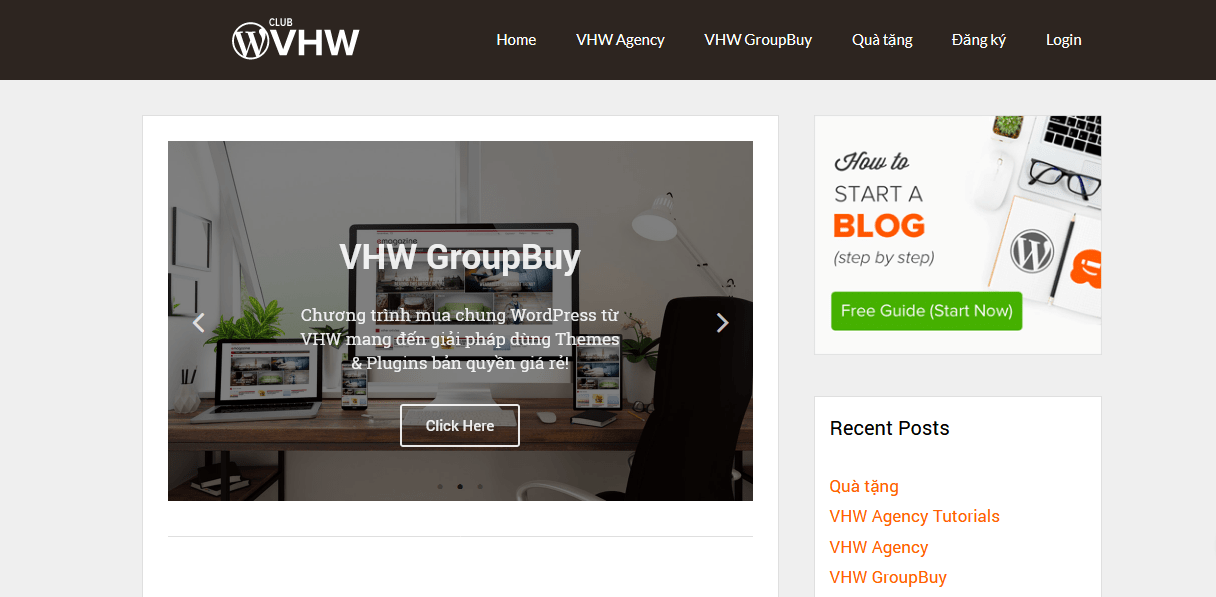
Chúng ta thường bất lực khi muốn thay đổi kích cỡ layout của theme vì mỗi theme được tác giả xây dựng trên một Grid chuẩn & cố định để đáp ứng tốt cho các thiết bị desktop và tablet, mobile. Nhưng GeneratePress cho phép chúng ta làm tùy biến rất linh hoạt.

Hãy xem một thành viên của Team VHW dùng GeneratePress & Spacing Addons để làm một giao diện tương tự WPBeginner (dùng Genesis Framework với child-theme tự phát triển):

Spacing Addons quá tuyệt!
11- WooCommerce Addons
Như cái tên, addons này cho phép chúng ta tùy chỉnh trang Sản phẩm (Product Page) và Single Product của WooCommerce. Nó hỗ trợ tùy chỉnh layout, typography, color…

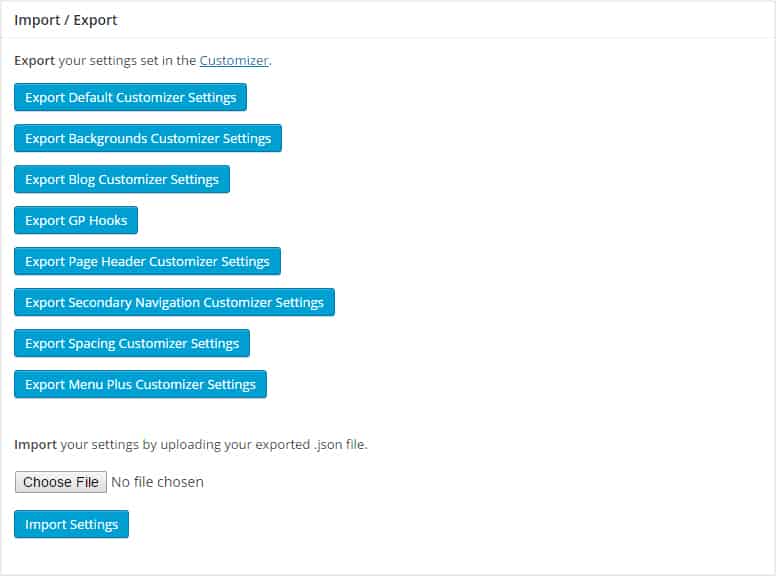
12- Import & Export Addons
Addons này giúp người dùng nhập / xuất các Options của site, rất hữu dụng trong trường hợp bạn muốn Clone site sang hosting khác.

13 – Hooks Addons
Dành cho người dùng có kinh nghiệm, muốn thêm nội dung vào các khu vực của theme (nơi có khai báo hook). Tính năng này khá giống Genesis Framework, nhưng dễ dùng hơn.
Để dùng Hooks, bạn vào Appearance -> GP Hooks:

14 – Disable Elements
Giúp người dùng tắt một số phần như Header, Content Title, Footer… trên một số trang tùy chọn. Tính năng này tích hợp cả trong trình soạn trang và Customize:

15- Site Templates
Chính là Addons giúp chúng ta Import Demo từ Server của tác giả!

Lời kết
Qua bài hướng dẫn này, VHW hi vọng giúp các bạn có được cái nhìn đầy đủ về các tính năng cũng như các sử dụng GeneratePress & GP Premium Addons.
Chúc các bạn thành công!
GIỚI THIỆU KHÓA HỌC PRO WORDPDRESS MASTER
Khóa học Pro WordPress Master đang được VHW chia sẻ miễn phí Các Chapter kiến thức nền tảng – nhưng khảo sát rất nhiều vấn đề mà đa số người dùng WordPress phổ thông chưa nắm rõ.
Các bạn có thể xem Toàn bộ các Chapter miễn phí tại đây!
Các bạn có thể nhận Miễn phí toàn bộ học khi đăng ký VIP CLUB Membership.
Hiện chương trình giảm giá 50% trọn đời + Tặng Toàn bộ Khóa học Pro WP Master
Hãy tranh thủ đăng ký nhé!








![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay.png)



![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay-100x70.png)





GeneratePress Premium Addons ở đâu vậy ạ? cài plugin nào để sử dụng?
Website mình đang có rất nhiều bài viết được index, mình muốn chuyển qua theme này và sử dụng 1 template trong thư viện. Mình đã thực hiện import theme đó nhưng không import content nên thành ra nhìn không giống demo lắm.
Như bạn nói là nên import cả content để sau sửa cho dễ nhưng mình lo ngại những demo content này sẽ bị google index.
Như vậy có cách nào giải quyết không bạn nhỉ?
Mình thích sự đơn giản và tốc độ nhanh của theme này vãi. Thêm một chút chỉnh sửa nữa là ngon lành luôn :v
về khoản nhẹ thì mình mới tìm đc theme Arke 250kb mà cũng đẹp
Thật sự bài viết quá chi tiết, theme này mình cũng đang cần thanks ad
Cảm ơn bạn đã chia sẻ bài viết nhé. Theme đẹp quá.
Cám ơn chia sẻ hữu ích của bạn, mình cũng đang tập làm website bằng theme generatepress này.
Rất cảm ơn team VHW, mình sẽ chuyển sang xài GP cho site truyện cười org 🙂
Bài viết rất hay ạ , Ad cho hỏi bây giờ em đổi sang theme mới này thì từ khóa có bị ảnh hưởng gì không bác
Content rất ít ảnh hưởng khi thay theme, trừ phi bạn chỉnh lại đường dẫn gây lỗi 404.
Mình mới tìm hiểu về WordPress nên còn gà mà quá !!!
Quỳnh cho mình hỏi chút.
Mình muốn dùng theme GeneratePress cho site của mình, sau đó mua đầy đủ gói Plugin Premium thì giá cả mình phải trả cho 1 năm sử dụng dịch vụ là bao nhiêu ?
Cám ơn bạn !!!
Ngày mai GeneratePress Premium giảm chỉ còn $37 cho Unlimited License (không giới hạn sites) Phí gia hạn key năm sau chỉ $29.
Bạn nên mua trực tiếp – Hoặc đăng ký dịch vụ cài đặt giá 300k/ 2 websites – có cài thêm Elementor Pro auto update của WPbanquyen.com!
Hoặc tham gia vip club để được miễn phí cài đặt auto update 3 -> 4 sites + bonus nhé!
Theme đẹp quá, giống theme mình đang sử dụng ghê. Hy vọng sẽ có cơ hội sử dụng theme này
Cho mình hỏi cái plugin GP premium ở đâu nhỉ, sao mình không tìm được trong Keyword của mục Plugin nhỉ. Hay phải mua trên trang chủ của GeneratePress rồi upload lên mới được ạ.
GP Premium bạn phải mua mới có ạ, nó không phải plugins miễn phí.
Mình đang Dùng Generate kết hợp với Elementor nè
https://dichvuthuctap.com
cái này được nhiều blogger đánh giá là nhanh nhất trong tất cả, vượt luôn genesis (phân phối bởi studio press).
Nhưng so về độ đẹp về thiết kế thì vẫn còn thua những thằng khác nhỉ.
Bài em viết chất quá, còn nhiều điều phải vọc con themes này nhưng càng thấy thích thrive themes hơn nên vẫn trung thành. Nhiều lúc tính đổi qua nhưng muốn kiếm mảng khác viết để trải nghiệm themes này luôn. Cái mà mình thích ở themes này đó là cái plugins GP Premium cực hay. Mình có thể kích hoạt hoặc tắt addons dễ dàng mà không ảnh hưởng đến những thứ khác. Thêm điều nữa là mình thử dùng plugins Architect thì hợp rơ luôn, không gây lỗi mà dùng cực sướng.
nhiều cái cần phải vọc quá
Mình xài Generate và thấy ổn nhất trong các theme
Mình đang làm = theme GeneratePress này và dùng Elementor
Chua biết làm thế nào để nó hiển thị các bài post như dạng news magazine. Có ai có hướng nào giúp mình ko.
Xin cảm ơn
Bạn phải tạo Grid Layout bằng Elementor. Nếu muốn Magazine Stylish phức tạp, hỗ trợ filter thì bạn có thể tham khảo bộ JET Addons của Crocoblock ạ.
Cảm ơn Quỳnh, JET Addons đó bên VHW mua chung ko có nhỉ.
Ah bạn có thể nói Team viết bài chia sẽ thêm thông tin, kiến thức trên VHW dc ko, lâu rồi ở đây ko có bài gì mới, thấy im ắng quá.
Xin cảm ơn
có GB JET Addons chưa Quỳnh
Mình gởi thông tin vô email bạn rồi ạ
Mình muốn mua gói này thì như thế nào hả bạn, với mình thấy trong group buy có dùng thêm đc các plugin elemetor pro, có đúng không bạn?
Nếu bạn chỉ dùng 1 site thì có thể đăng ký dịch vụ này, được cài đặt elementor pro update lifetime auto luôn.
Còn nếu muốn dùng nhiều sites thì bạn có thể mua trong VHW GB với giá 300k update lifetime, nhưng không kèm Elementor Pro, bạn có thể dùng với Elementor Free. VHW có thể bonus cho bạn 1 suất cài Elementor Pro nhưng chỉ trên 1 site.
Hàng này chuẩn, và hướng dẫn Tv rất chi tiết, chỉ tiếc là chưa có cái cơ hội dùng thử. Thanks
đang phân vân ^^
Nhìn nhiều mẫu đẹp quá
thank bác, bài viết quá chi tiết