 Tiếp tục Series Xây dựng Blog chuyên nghiệp trong 1 giờ với Case Study ngocdenroi.com của tác giả Anh Ngọc chúng ta sẽ qua phần 4 – Xây dựng Blog Page.
Tiếp tục Series Xây dựng Blog chuyên nghiệp trong 1 giờ với Case Study ngocdenroi.com của tác giả Anh Ngọc chúng ta sẽ qua phần 4 – Xây dựng Blog Page.
Trước khi bắt đầu bạn hãy xem lại 3 phần trước đó để sẵn sàng cho phần này:
Phần 1 – Overview Case Study ngocdenroi.com
Phần 2 – Cài đặt MTS SteadyIncome và các Plugins cần thiết
Phần 3 – Xây dựng Homepage như ngocdenroi.com
Như đã giới thiệu ở phần 1 – Overview ngocdenroi.com, Blog Page và Archieve Pages (các trang của từng danh mục – Category) dùng chung phần Header và Footer với Home Page và chỉ khác nhau ở danh sách bài viết (Article List) và Sidebar.
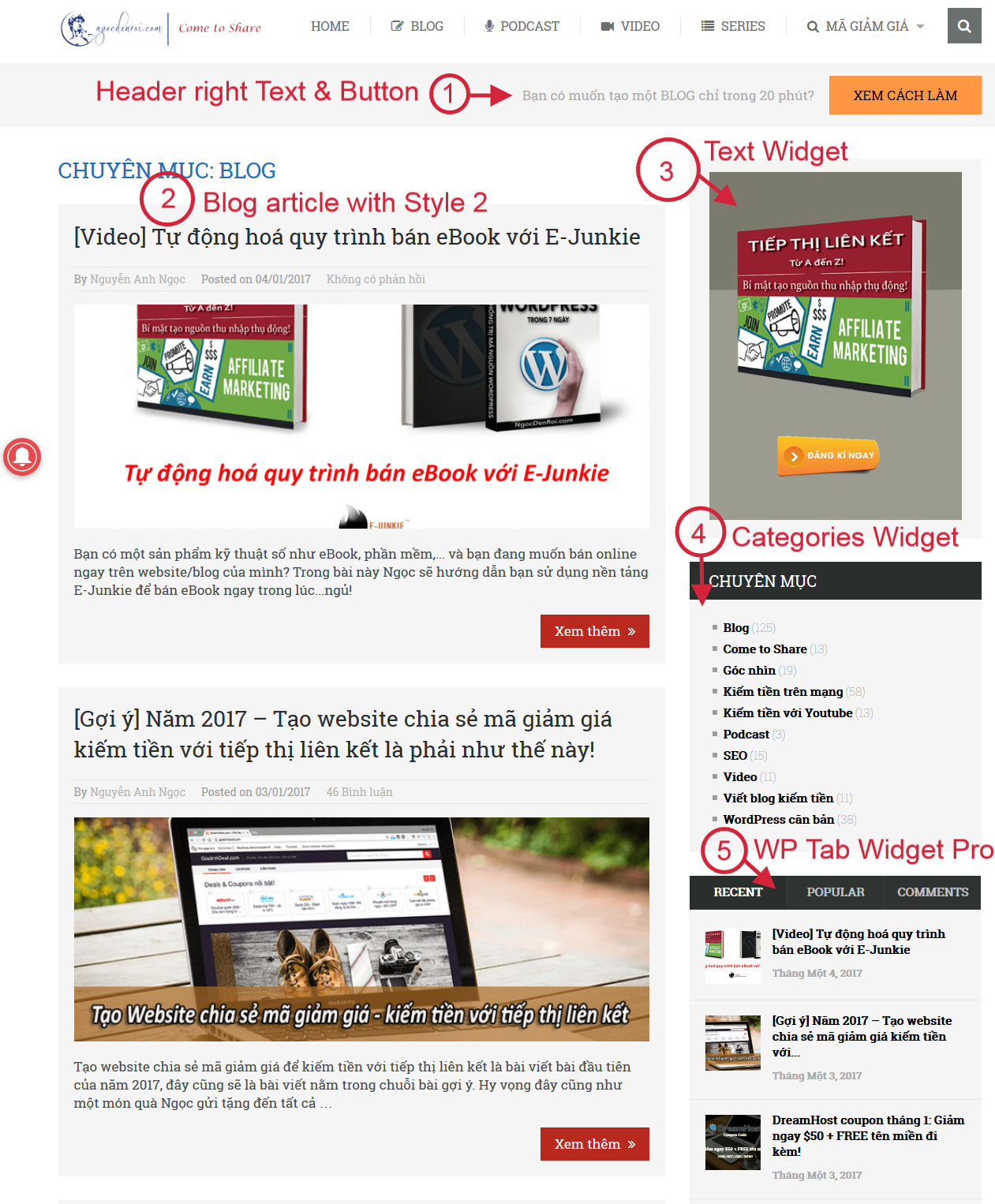
Để tạo trang Blog giống như của ngocdenroi.com, ta làm từng bước theo các mục đánh số đã giới thiệu ở phần 1:

1- Header Right Text & Buttons
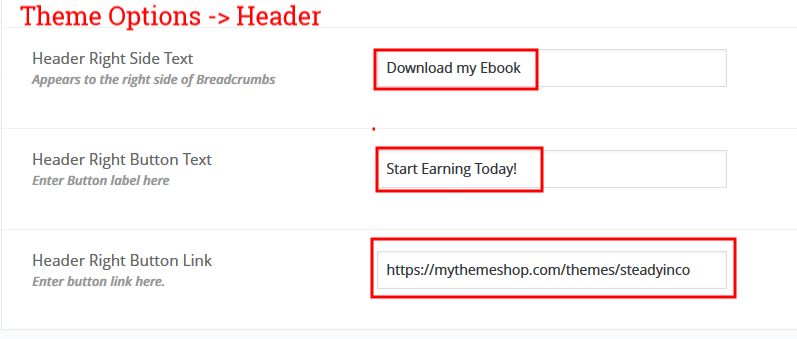
Đây là nội dung nằm bên phải của Breadcrumbs khi ở các pages và posts (trừ Home page). Nó rất hữu ích để bạn tạo ra các thông báo gây chú ý người dùng.
Ví dụ trong ngocdenroi.com nó được trỏ tới hướng dẫn tạo Blog trong 20 phút của Anh Ngọc, bạn có thể dùng tính năng này để làm một đường link quảng cáo cho sản phẩm hay dịch vụ của mình.
Để thêm nội dung của Text & Button, hãy truy cập vào Theme Options –> chọn Tab Header và nhập nội dung bạn muốn như hình dưới:

Nhập xong Save changes để lưu lại!
2- Blog Articles with Style 2
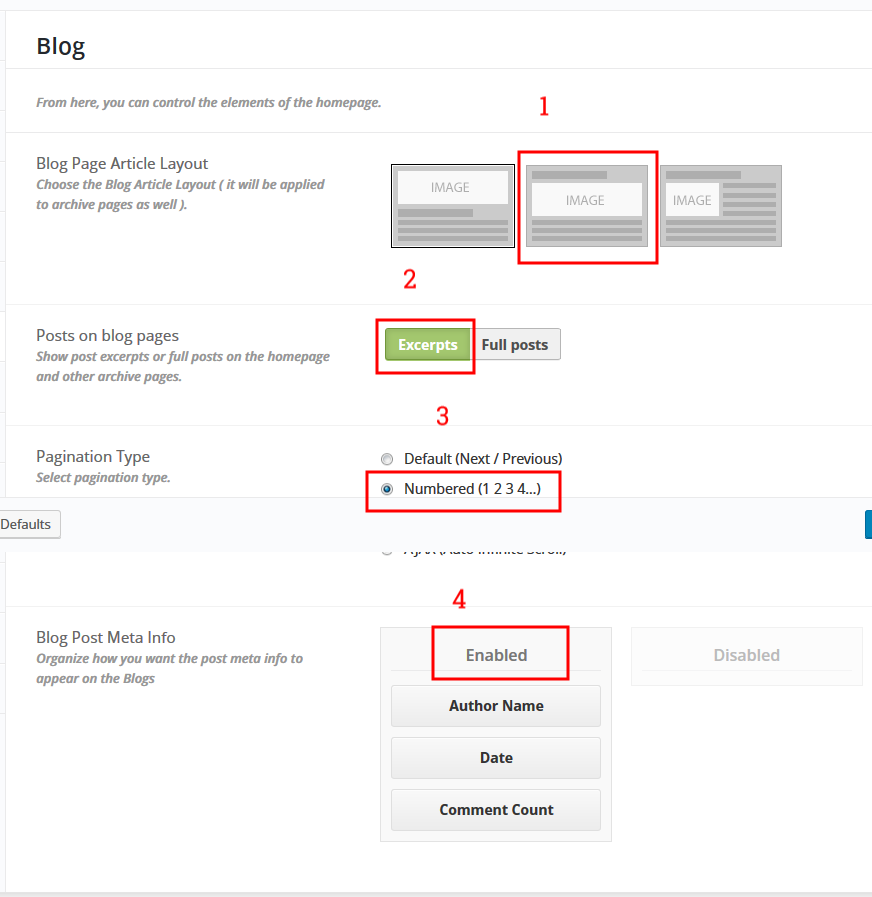
Blog Articles là danh sách các bài viết, SteadyIncome hỗ trợ 3 Styles như hình bên dưới để bạn chọn. Như blog ngocderoi.com dùng Style 2 – với Tiêu đề và Meta ( tác giả, ngày xuất bản, lượt comment) nằm ở trên Thumbnail, còn nội dung giới thiệu nằm ở dưới.
Vào Theme Options –> chọn Tab Blog và chọn như hình dưới:

Lưu ý các mục nhỏ đánh số:
- Blog Page Article Layout: ta chọn cái số 2, Title và Meta Info nằm trên Thumbnail.
- Posts on Blog Pages: ta chọn dạng rút gọn (Excerpt) thay vì hiển thị toàn bộ nội dung.
- Pagination Type: đây là kiểu phân trang cho blog, hãy chọn kiểu phân trang truyền thống Numbered.
- Blog Post Meta Info, có 3 cái là tên tác giả, ngày post bài và lượt bình luận, bạn không thích cái nào thì cứ kéo thả vào box Disabled.
Xong! Hãy nhấn Save changes để lưu lại!
3- Text Widget on Sidebar
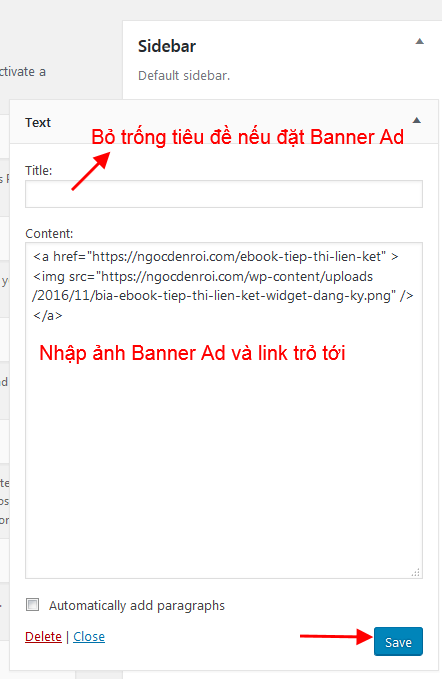
Đây là khu vực sidebar. Như blog ngocdenroi.com là một ảnh quảng cáo, nó chỉ có image đặt trong thẻ a (link) để trỏ tới địa chỉ đích. Chúng ta tạo cái này bằng cách kéo thả Text Widget vào Sidebar và nhập thông tin vào.
Hãy vào Appearance –> Widgets, kéo Text Widget vào Sidebar và nhập thông tin như hình:

Xong Save để lưu lại!
Tips: Khi bạn cần đặt Ads trên Sidebar hoặc ở Footer, hãy dùng Text Widget như trên.
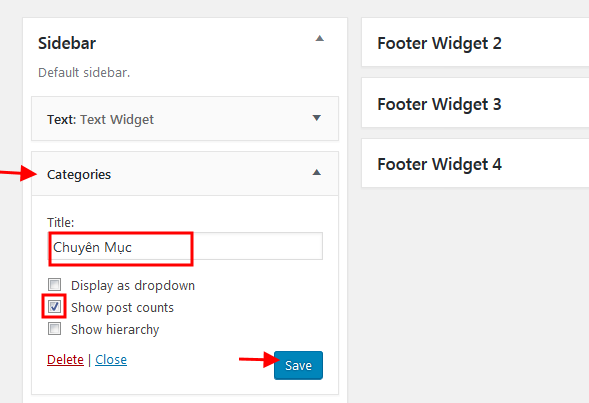
4- Categories Widgets
Cái này quá quen thuộc, bạn chỉ cần kéo Categories Widget vào Sidebar và đặt tên là xong. Vào Appearance –> Widgets, kéo Categories Wigets vào Sidebar và đặt tên tiêu đề cũng như tích vào dấu show posts count (hiển thị tổng số bài viết của từng chuyên mục):

Xong nhớ nhấn nút Save để lưu nội dung widget lại!
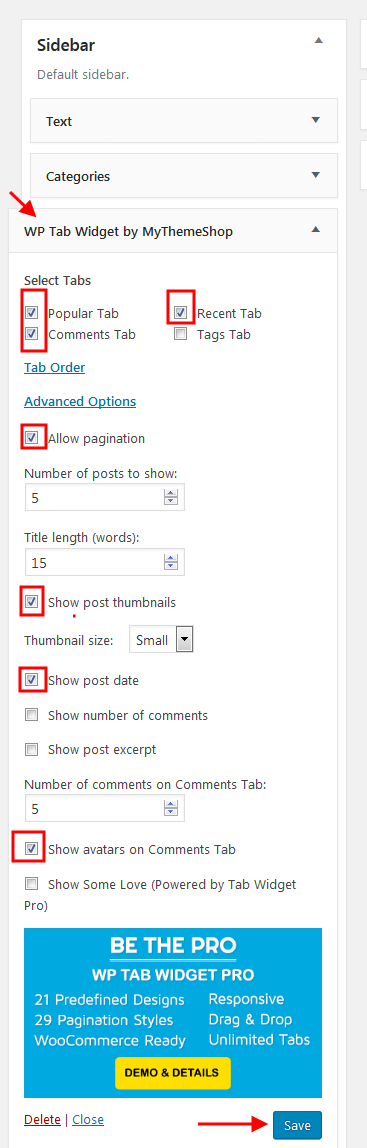
5- WP Tab Widgets
Như blog ngocdenroi.com, Tab dạng thường gặp gồm 3 phần Recents (bài viết mới nhất), Popular (xem nhiều nhất) và Comments (bình luận mới nhất).
Nếu chỉ cần tab như vậy bạn có thể dùng WP Tab Widget phiên bản free (đã cài ở phần 1).
Trong Widgets, hãy kéo WP Tab Widget vào Sidebar, tích vào các tùy chọn cần thiết rồi Save lại là xong:

XONG!
Vậy là chúng ta đã hoàn thành 2 phần quan trọng nhất là Home Page và Blog Page. Các trang còn lại sẽ dùng chung Sidebar và Template với Blog Page nên không cần phải chỉnh sửa gì thêm cho chúng!
Tiếp theo là phần 5, VHW sẽ hướng dẫn các bạn cài đặt và sử dụng các Plugins để tăng tốc, tối ưu SEO, bảo mật blog:
Phần 5 – Tăng tốc, Tối ưu SEO & Bảo mật Blog chuyên nghiệp.







![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay.png)



![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay-100x70.png)





theo mình nghĩ blog tập trung vào nội dung là chính, còn để làm sao giống người khác sẽ làm cho người đọc có cảm giác không yên tâm, mặc dù nội dung có thể khác người đó
Cái này mình thấy bạn Ad chia sẻ để cho thiết kế như ngocdenroi.com, nhưng mà mỗi người sẽ làm theo 1 phần nào đó chứ có làm giống nhay hết đâu bạn! Còn content khác nhau là đúng, tại chắc gì cùng chủ để với site chính :D, Thanks ad đã chia sẻ!
Cảm ơn Quỳnh vì loạt bài viết.
Mà Quỳnh ơi, ở case study tiếp theo, có thể là về canhme.com không? 😀
Mình đã thử vọc theme the world của Theme Junkie như anh Luân rồi, cơ mà không biết như thế nào để hiện các nút pagination ở cuối homepage, với đem cả editor picks và featured posts xuống gần footer như anh ấy. Còn Blogpage thì hình như là không chỉnh sửa được gì rồi.
Chắc chắn sẽ có case study canhme dùng TheWorld theme. Hiện Quỳnh đang viết loạt bài xây dựng WordPress sites và Dịch vụ VHW sẽ cung cấp nguyên Website Package với Themes – Plugins và thiết lập tối ưu sẵn trong thời gian tới thay vì chỉ các Themes và Plugins riêng lẻ. Hiện có 8 websites với Case Study nên có lẽ Quỳnh sẽ cập nhật dần dần trong tháng này.
Case study tiếp theo là theme Newspaper by tagDiv đi admin.
Newspaper by Tagdiv khá dễ dùng. Chắc mình sẽ làm một bài hướng dẫn ngắn sau đợt Black Friday.