Sau khi đã Test tốc độ và nhận diện các yếu tố đang ảnh hưởng đến tốc độ WordPress, chúng ta sẽ tiến hành các phương pháp phù hợp để tăng tốc WordPress Websites!
Đây là phần tiếp theo của Series Hướng dẫn tăng tốc WordPress từ A-Z, xem lại:
- Phần A – Vì sao tốc độ là yếu tố sống còn của Websites
- Phần B – Các công cụ Test tốc độ Websites tốt nhất
- Phần C – Các yếu tố ảnh hưởng đến tốc độ WordPress Websites
Các phương pháp tăng tốc WordPress Websites
DBằng cách kiểm tra tốc độ Websites với các công cụ Speed Test ở trên, ta thường có các giải pháp chung để tăng tốc WP Websites, bên cạnh đó còn có một số thủ thuật làm đẹp điểm số Speed Test!
1Chọn Hosting – VPS chất lượng cao

Như đã nói ở phần C – chất lượng Hosting-VPS là yếu tố ảnh hưởng lớn nhất đến tốc độ Websites. Khi chọn Hosting – VPS, cần đáp ứng các tiêu chí sau đây:
Nhà cung cấp phải uy tín, được người dùng đánh giá cao
Có thể có nhiều dịch vụ ít chất lượng tốt dù ít nổi tiếng, nhưng chúng ta không có thời gian để làm thí nghiệm, vậy nên hãy giải quyết vấn đề Hosting – VPS nhanh gọn bằng cách chọn những thương hiệu lớn. Bạn có thể tham khảo danh sách Hosting cao cấp và VPS cao cấp đã được VHW giới thiệu!
Chọn gói Hosting – VPS phù hợp với loại Websites
Tùy vào loại Websites dùng Themes & Plugins và có Database nặng nhẹ, số lượng người dùng cùng thời điểm ít hay nhiều mà chọn gói Hosting – VPS có tài nguyên phần cứng đáp ứng được yêu cầu. Hãy tham khảo bài viết 5 bước xây dựng WordPress Websites chuyên nghiệp để rõ hơn!
Chọn location gần với đối tượng người dùng ưu tiên
Chọn Hosting – VPS có location châu Á (Hong Kong – Tokyon – Singapore) nếu nhắm đến khách truy cập trong nước. Còn ở Âu – Mỹ, hãy ưu tiên chọn Location tại Mỹ. Trong trường hợp bạn muốn đáp ứng tốt cả người dùng trong nước và khắp thế giới, nên dùng thêm các dịch vụ CDN!
2Dùng dịch vụ CDN – Mạng phân phối nội dung

CDN – Content Delivery Network – là dịch vụ có một mạng lưới máy chủ phân bổ khắp thế giới, lưu trữ nội dung của Wesites và phân phối đến người dùng ở khu vực tương ứng. Khi dùng các dịch vụ CDN, bạn không cần lo lắng về việc người dùng ở quá xa nơi đặt máy chủ chứa Websites nữa. Vì nội dung của Websites được lưu trên toàn bộ các máy chủ của dịch vụ CDN, người dùng khi truy cập vào Websites, sẽ được điều hướng đến máy chủ lưu nội dung gần họ nhất!
Có khá nhiều dịch vụ CDN với những phương thức lưu nội dung khác nhau và có nhiều mức độ lưu trữ. Bạn có thể tìm hiểu kỹ ở bài viết này! VHW giới thiệu 2 dịch vụ được cộng đồng WordPress ưa chuộng nhất!
Dịch vụ CDN miễn phí CloudFlare
CloudFlare là dịch vụ CDN phổ biến nhất thế giới với hàng triệu Websites đang dùng, không phải vì nó miễn phí, mà vì chất lượng nó quá tuyệt vời cho nhu cầu của các Websites nhỏ và vừa. Không chỉ cung cấp CDN , bạn còn được sử dụng dịch vụ DNS trung gian tốt nhất thế giới với tốc độ phản hồi cực nhanh – hỗ trợ chống DDos rất hiệu quả!

Ngoài Free DNS – CDN, CloudFlare còn giúp thêm chứng chỉ bảo mật SSL (Flexible SSL) cho Websites mà không cần can thiệp vào Hosting như cách cài Let’s Encrypt SSL và các Premium SSL khác!
Xem hướng dẫn đăng ký và sử dụng CloudFlare tại đây!
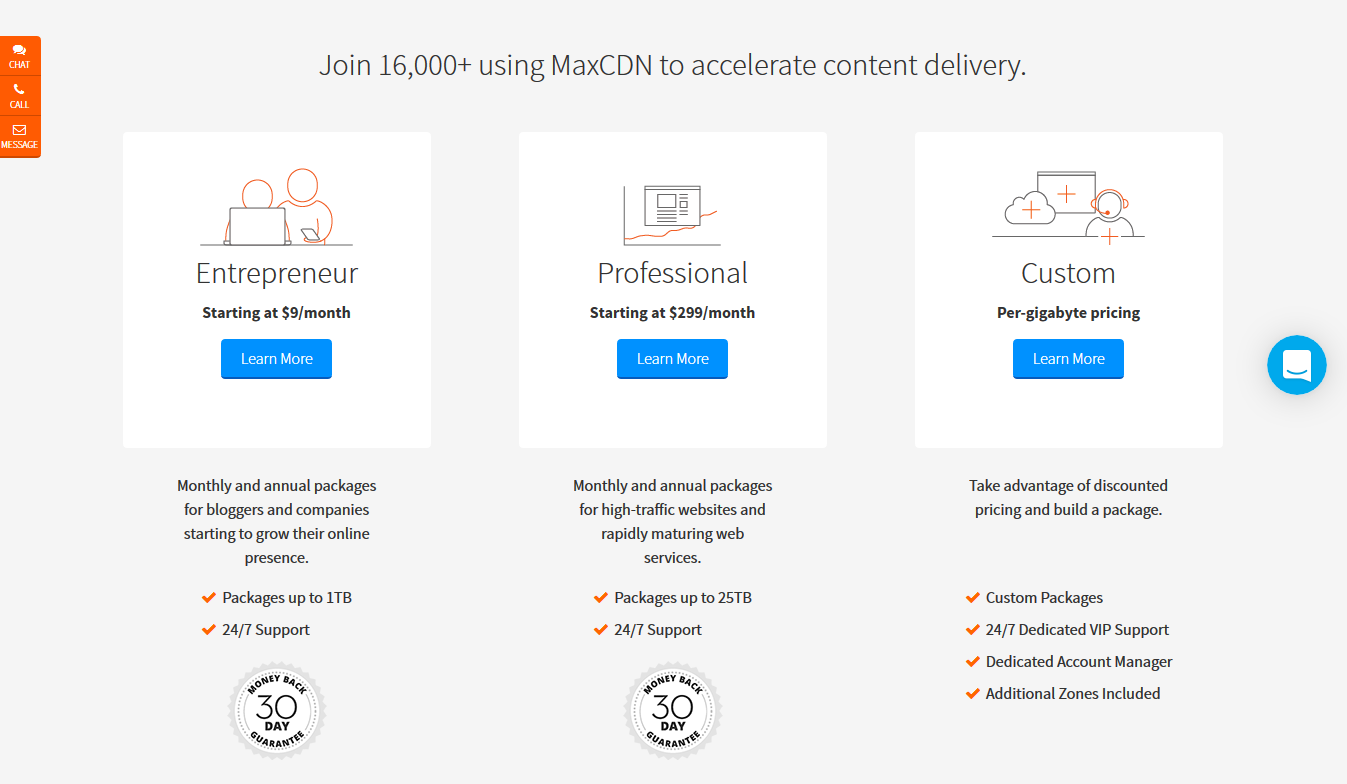
Dịch vụ Premium CDN MaxCDN

MaxCDN là dịch vụ rất nhiều WP Websites lớn ưa chuộng, có thể kể đến WPBeginner – blog số 1 thế giới về WP hiện nay. Chi phí cho MaxCDN rất phải chăng. Không chỉ giúp tăng tốc Websites tuyệt vời, MaxCDN còn tích hợp vô số tính năng giúp theo dõi traffic, bảo mật và chống DDos.
3Chọn Themes tối ưu SEO & Chọn Plugins phù hợp

Một trong những lỗi người dùng WordPress thiếu kinh nghiệm thường gặp là luôn chọn những Themes nổi tiếng bắt mắt và cài quá nhiều plugins đình đám mà không hề biết nó tác động lớn đến tốc độ và sự ổn định của Websites!
Chọn Themes chuẩn SEO
Với WP Themes, bên cạnh thiết kế đẹp, đúng phong cách bạn thích thì tiêu chí thường bị bỏ quên chính là điểm số ‘tối ưu SEO’: code nhẹ, theo chuẩn Schema (chuẩn SEO) và tương thích với các thiết bị di động (Responsive & Adaptive Design).
Nên nhớ, một Websites đẹp lộng lẫy chẳng có ý nghĩa gì nếu khách ghé qua phải đợi quá lâu để load xong nội dung, thậm chí trình duyệt của khách bị đơ vì phải thực thi quá nhiều chương trình tạo hiệu ứng bằng Javascript…
Các themes chuẩn SEO nổi tiếng thế giới bạn có thể tham khảo ở bài viết này. Mọi nhà cung cấp themes đều cố gắng đáp ứng các tiêu chuẩn tối ưu SEO, nhưng đôi khi họ phải hi sinh một số yếu tố như ‘code nhẹ’ – ‘load nhanh’ và chuẩn Schema để có được thật nhiều hiệu ứng và thiết kế đẹp mắt nhằm thu hút người mua.
Đặc biệt khi chọn dùng các Themes từ ThemeForest, hãy tìm hiểu Feedback của người dùng và tham khảo các Websites đang sử dụng Theme bạn thích xem nó hoạt động có mượt mà không – Đừng chỉ nhìn vào Demo đẹp để chọn Themes!
Chọn Plugins hợp lý
Plugins giúp thêm những tính năng mà bản thân WordPress core và Themes không có sẵn. Dù vậy, thêm tính năng đồng nghĩa với thêm công việc cho Webserver, nên chỉ chọn những Plugins cần thiết nhất cho Websites của mình – và nếu có nhiều plugins có chung tính năng – hãy chọn cái nhẹ nhàng nhất!
Về các plugins cần thiết cho mọi WP Websites, bạn hãy tham khảo ở bài 5 bước để xây dựng một WP Websites chuyên nghiệp.
Rất nhiều người dùng WordPress khi thấy một tính năng hay hay trên Websites nào đó, ngay lập tức sẽ hỏi thăm họ dùng Plugins nào và tìm cách tích hợp nó vào Websites của mình. Đó là thói quen nguy hiểm khi chúng ta chưa biết Plugins có hiệu suất hoạt động ra sao và có tương thích tốt với Websites của mình không. Cũng như chọn WP Themes, trước khi cài một Plugins nào đó, hãy tham khảo Feedback từ người dùng!

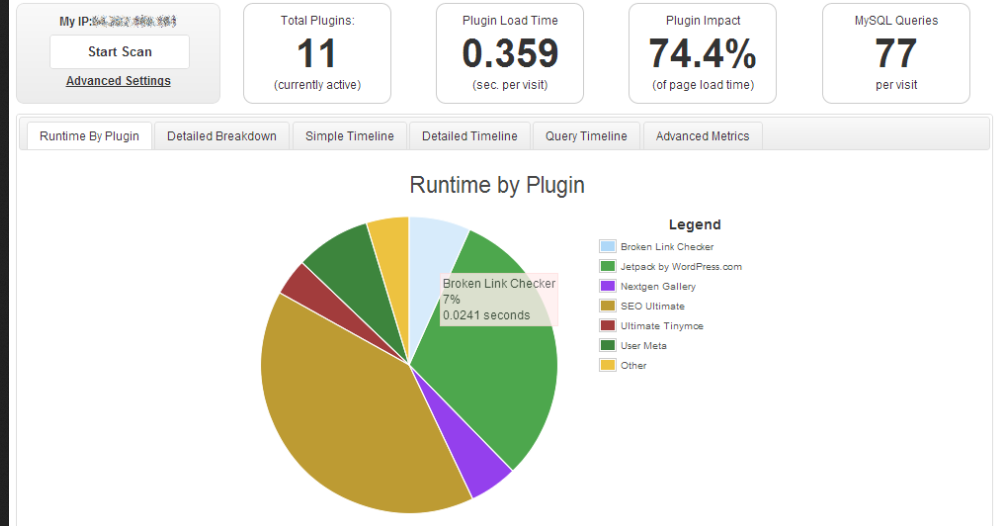
Một công cụ rất hay để kiểm tra thời gian tải (load time) của các Plugins là P3 – Plugin Performance Profier – plugin này sẽ quét toàn bộ các plugins đang được kích hoạt trên Websites và hiểu thị thời gian thực thi của từng plugin.
Nhờ đó, bạn có thể xem xét nên bỏ plugins nào hoặc tìm plugins có tính năng tương tự nhưng load nhanh hơn!
4Dùng Plugins tăng tốc Caching

Caching là công nghệ tăng tốc bằng cách tạo bộ nhớ đệm (Cache) cho nội dung của Websites. Việc lưu cache có thể thực hiện đồng thời trên máy chủ và thiết bị của người dùng, khi người dùng truy cập Websites, họ sẽ tải các bản phiên bản cache, do đó giảm thời gian truy vấn database, cũng như giảm dung lượng tải về nếu thiết bị của người dùng còn lưu cache của trang web trong lần truy cập trước!
Điều tuyệt vời là WordPress có rất nhiều plugins tăng tốc Caching rất hiệu quả. Miễn phí là WP Super Cache – W3 Total Cache, LiteSpeed Cache… Còn đỉnh hơn nữa là WP Fastest Cache Premium, hay cái tên số 1 thế giới hiện nay – WP Rocket! Một số gợi ý:
- Dùng WP Super Cache cho Websites nhỏ chạy trên Shared Hosting!
- Dùng W3 Total Cache cho Websites vừa và lớn, chạy trên VPS!
- Dùng LiteSpeed Cache để tăng tốc nếu Hosting của bạn dùng LiteSpeed – một Webserver hiệu suất rất cao đang được ưa chuộng hiện nay (HawkHost, AZDigi, …chẳng hạn)!
- Nếu có điều kiện, hãy dùng WP Rocket – dễ dùng như WP Super Cache và có khả năng tăng tốc caching số 1 thế giới hiện nay!
HOT – VHW đang tặng WP Rocket Unlimited Licenses !
Sử dụng các plugins này khá dễ, nếu bạn cần hướng dẫn hãy xem các Case Study ở phần cuối để biết cách sử dụng WP Super Cache – LiteSpeed Cache và WP Rocket.
Riêng W3 Total Cache, xem bài hướng dẫn của anh Thạch Phạm.
5Hỗ trợ Gzip Compression

Gzip Compression là chuẩn nén dữ liệu được các trình duyệt phổ biến nhất hiện nay hỗ trợ, khi dữ liệu từ Servers được nén Gzip rồi gởi về cho người dùng, dung lượng sẽ tiết kiệm đến 90%. Nếu Websites chưa bật Gzip, tốc độ test chắc chắn sẽ rất thấp!
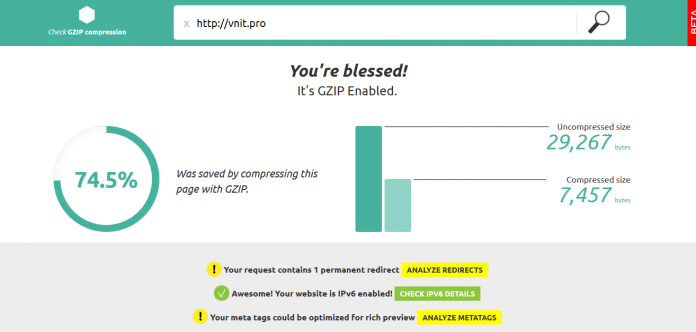
Hầu hết các Webservers hiện nay đều hỗ trợ nén Gzip, nhưng có thể phải Enable để nó hoạt động. Để kiểm tra Websites có bật Gzip chưa, hãy vào Check Gzip gõ địa chỉ websites để check !
Nếu Website chưa bật Gzip, ta có thể Enable Gzip Compression bằng các plugins Tăng tốc hoặc làm thủ công như hướng dẫn bên dưới:
Enable Gzip Compression bằng Plugins
Rất dễ dàng bật Gzip nếu dùng các plugins tăng tốc như WP Super Cache, W3 Total Cache hay WP Rocket.
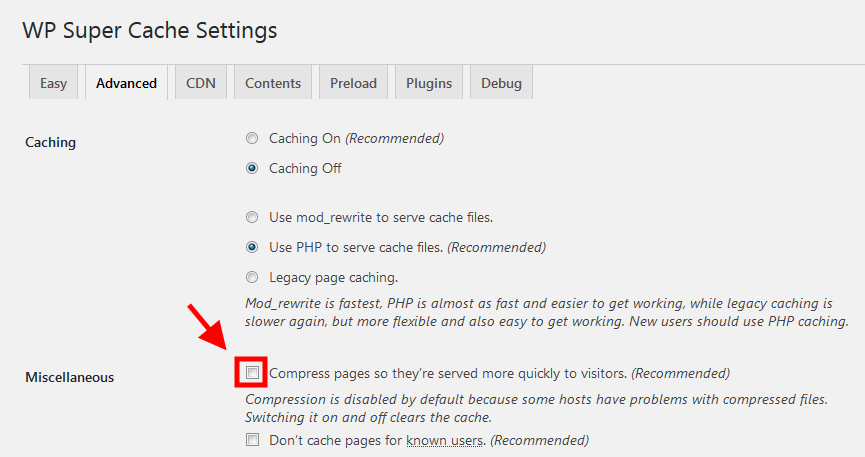
Bật Gzip trong WP Super Cache: vào tab Advanced –> Miscellaneous:

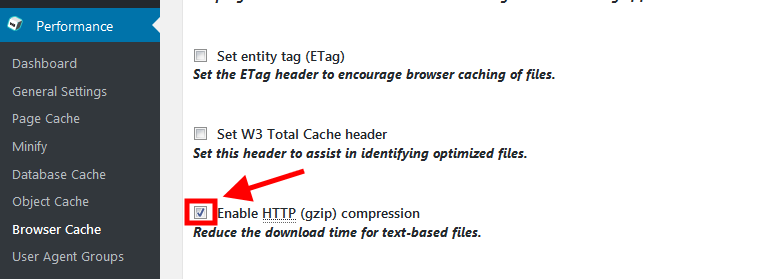
Bật Gzip trong W3 Total Cache: vào Browser Cache –> Enable HTTP:

Bật Gzip trong WP Rocket: tự động enable khi kích hoạt Wp Rocket (khỏi bật)!
Enable Gzip Compression thủ công
Tham khảo bài viết hướng dẫn đầy đủ của Thạch Phạm tại đây!
6Tối ưu hình ảnh

Hình ảnh (images) là yếu tố ảnh hưởng lớn đến Page Size. Tối ưu hình ảnh (Optimize Images) sẽ giúp thời gian tải trang giảm xuống rất nhiều!
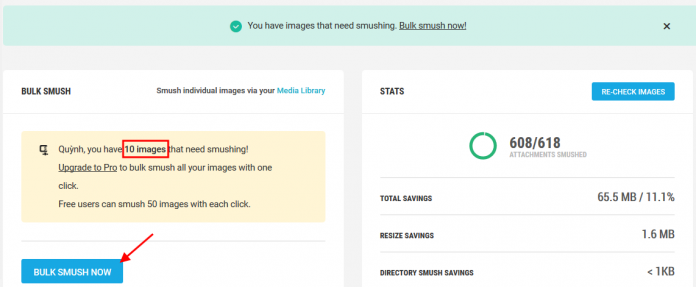
Có rất nhiều plugins miễn phí & trả phí giúp tối ưu ảnh, plugins miễn phí dễ dùng nhất là WP Smushit – nó sẽ check toàn bộ thư viện ảnh Media và với một click, nó sẽ tối ưu toàn bộ các ảnh chưa được tối ưu.
Tài khoản miễn phí sẽ được tối ưu đến 50 ảnh mỗi lần click nút Bulk Smush Optimize. Bạn có thể click hoài cho đến khi mọi ảnh đã được tối ưu xong.
Phiên bản Premium của WP Smush giúp nén ảnh mức độ cao hơn, dù bản Free đã quá tốt rồi!
Nếu Websites có nhiều ảnh và cần tỉ lệ nén cao hơn, nên chọn dịch vụ nổi tiếng ShortPixel, chi phí rất rẻ ( $9.99/ 10.000 images) với chất lượng tuyệt vời!
7Dọn dẹp và Tối Ưu Databases

Khi Websites hoạt động được một thời gian, sẽ có nhiều bài viết sửa xóa, bình luận spam, cũng như dữ liệu của các plugins cũ… cái này là dữ liệu rác làm nặng Database. Đặc biệt việc truy xuất dữ liệu trong một thời gian dài cũng khiến Databases trở nên rối rắm.
Tối ưu dữ liệu – Optimize Database là dọn dẹp dữ liệu rác, sắp xếp lại đường dẫn nhằm tăng tốc độ truy xuất – giảm thời gian load trang!
Tối ưu dữ liệu có thể được thực hiện hiệu quả với các plugins miễn phí. Nổi bật nhất là WP Sweep và WP-Optimize!
Nếu dùng các plugins tăng tốc nổi tiếng như WP Rocket hay WP Fastest Cache (Pro) thì tính năng Optimize Databases đã được tích hợp sẵn!
8Một số thủ thuật tăng tốc WordPress khác

Ngoài những phương pháp tăng tốc WordPress phổ biến ở trên, còn có những kỹ thuật nhỏ giúp cải thiện tốc độ WordPress và tăng điểm Speed Test. Tuy nhiên, thực hiện chúng khiến bạn phải hi sinh một vài tính năng ưu thích trong WordPress, cũng có một số trường hợp gây ra lỗi. Vì vậy, hãy thử áp dụng và trải nghiệm rồi quyết định xem có nên dùng hay không?
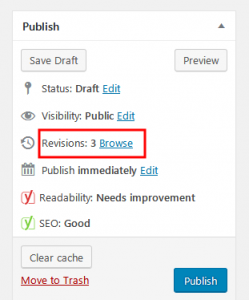
8.1 Giới hạn Post Revisions
Revisions là một tính năng tuyệt vời của WordPress, nó lưu các phiên bản bài viết theo thời gian thực, nếu bạn lỡ xóa mất một phần bài viết, có thể mở Revisions xem lại các phiên bản cũ để restore lại.

Dù rất hữu ích nhưng Revisions làm nặng Websites vì quá trình tự động lưu của nó, cũng như làm nặng Databases khi mỗi bài viết sẽ có rất nhiều phiên bản kèm theo được lưu vào dữ liệu.
Chúng ta có thể tắt tính năng Revisions – nhưng VHW cam đoan đó là việc ngốc nghếch nhất bạn từng làm với WordPress – bạn sẽ hối tiếc rất nhiều nếu một lúc nào đó lỡ tay xóa mất bài viết mình đoan soạn, hoặc máy tính đột ngột gặp sự cố, trình duyệt bị crash…
Thay vì tắt luôn Revisions, hãy giới hạn số Revisions được lưu cho mỗi bài viết, từ 2 đến 4 bản sao có lẽ là hợp lý. Cách làm rất đơn giản, hãy thêm dòng này vào file wp-config.php trên thư mục chứa WordPress (nhớ Save lại nhé):
define( 'WP_POST_REVISIONS', 4 );
Nếu dùng WP Rocket, ta có thể cấu hình để nó tự động xóa các Revisions để nhẹ Database!
8.2 Tắt Pingbacks và Trackbacks
Pingbacks và Trackbacks từng là tính năng được yêu thích của WordPress, nó tự động tạo liên kết giữa các bài viết. Nhưng hiện nay, khi tính năng Related Posts có thể thực thi chủ động và thông minh bằng các plugins hay được tích hợp sẵn trong Themes, thì Pingbacks và Trackbacks trở thành kẻ ‘vô duyên’, chưa kể nó làm nặng Databases khi tạo ra những liên kết không mong muốn.
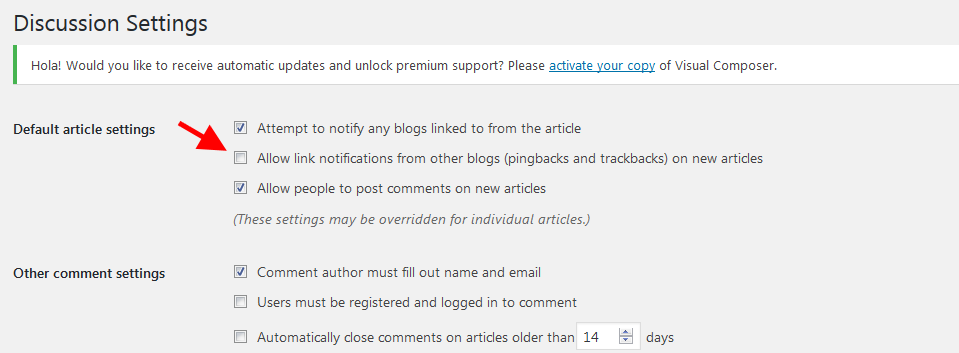
Dù buồn – nhưng No Country for Oldman hãy cho nó nghỉ hưu bằng cách vào Settings –> Discussion và bỏ chọn như hình dưới:

Nếu cách tắt Pingbacks như trên không hiệu quả, hãy dùng plugin No Self Pings để trị nó!
8.3 Chặn image hotlinking
Image HotLinking cũng là một tính năng rất hay của WordPress, cho phép người dùng copy link ảnh trong bài viết ở websites khác dùng cho bài viết của mình một cách nhanh chóng. Nếu người khác dùng Images của bạn, bạn sẽ có 1 backlinks, quá hay.

Nhưng backlinks đó có lợi hay hại tùy thuộc vào chất lượng Websites đó, trước mắt ta sẽ bị mất băng thông vì mỗi lần bài viết có link Images được load, nó sẽ tải trực tiếp từ Hosting của bạn, không chỉ băng thông, nó còn bắt máy chủ làm thêm việc để truy xuất Images từ ổ cứng.
8.4 Minify Codes

Minify Codes là phương thức tối ưu dung lượng code (HTML – Javascript & CSS) bằng cách xóa các khoản trắng trong code ( và gộp nhiều file JS & CSS lại thành một)! Cách này sẽ giúp giảm file size và số request nên giảm được load times!
Minify HTM – CSS – Javascript các plugins tăng tốc WordPress như W3 Total Cache hay WP Rocket đều hỗ trợ. Một plugins chuyên dụng để làm việc này là Autoptimize – rất dễ sử dụng và nhận được ratings cao trên WordPress.org!
Tùy thuộc vào Theme và các Plugins bạn đang dùng, Minify Codes có thể hoạt động tốt và giúp tăng tốc đáng kể. Nhưng cũng không hiếm trường hợp kích hoạt xong Websites sẽ bị vỡ giao diện và trông rất thảm hại, vì vậy, hãy cài đặt và trải nghiệm để quyết định xem có dùng hay không?
8.5 Lazy Load Images & Comments
Lazy Load – là kỹ thuật tải chậm hình ảnh …được áp dụng rất phổ biến hiện nay. Cụ thể, nó là kỹ thuật dùng Javascript để điều khiển quá trình hiển thị nội dung – trang web sẽ chỉ hiển thị ảnh bạn đang xem trước, khi bạn scroll những phần nội dung khác các ảnh sẽ tiếp tục được hiển thị – nhờ cách này, dữ liệu load ban đầu sẽ ít hơn nên tốc độ tăng lên đáng kể.
Dù được ưa chuộng, Lazy Load vẫn có nhược điểm là khiến người dùng khó chịu và thiên hạ còn đồn rằng nó gây hại cho SEO!
Các themes hiện nay thường hỗ trợ sẵn Lazy Load. Nếu không có, hãy cài A3 Lazy Load, plugins miễn phí rất tốt để thêm tính năng này!

Bên cạnh Lazy Load hình ảnh còn có kỹ thuật Lazy Load Comments. Ở các blog có nhiều người tham gia bình luận, Lazy Load Comments rất có ích. Dùng plugin Lazy Load for Comments để tích hợp tính năng này cho blog!

8.6 Chia Post và Comments thành nhiều trang
Đây là cách giúp giảm load times nếu bài viết quá dài hoặc quá nhiều comments. Rất may là WordPress hỗ trợ sẵn tính năng này mà không cần dùng thêm plugins!
Để chia bài viết thành nhiều trang, chỉ cần chuyển Editor từ chế độ Visual sang chế độ Text và dán đoạn <!––nextpage––> vào vị trí muốn cắt trang, bạn có thể chia một bài viết thành vô số trang tùy thích!
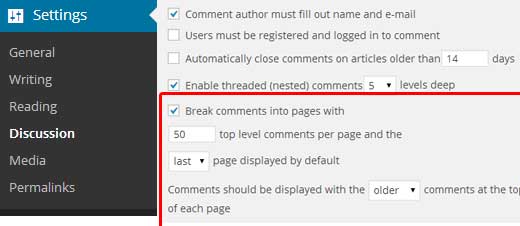
 Riêng phần comments, chia trang còn dễ hơn, hãy vào Settings -> Discussion và nhập số bình luận muốn hiển thị trong 1 trang, nó sẽ tự động phân trang cho bạn!
Riêng phần comments, chia trang còn dễ hơn, hãy vào Settings -> Discussion và nhập số bình luận muốn hiển thị trong 1 trang, nó sẽ tự động phân trang cho bạn!
8.7 Dùng Images thay cho Ads Codes

Khi tham gia kiếm tiền bằng tiếp thị liên kết, chúng ta được yêu cầu đặt Ads code vào Websites để hiển thị Banner của dịch vụ. Việc này khiến Websites phải kết nối với servers của dịch vụ để tải Banner, làm tăng thời gian tải trang.
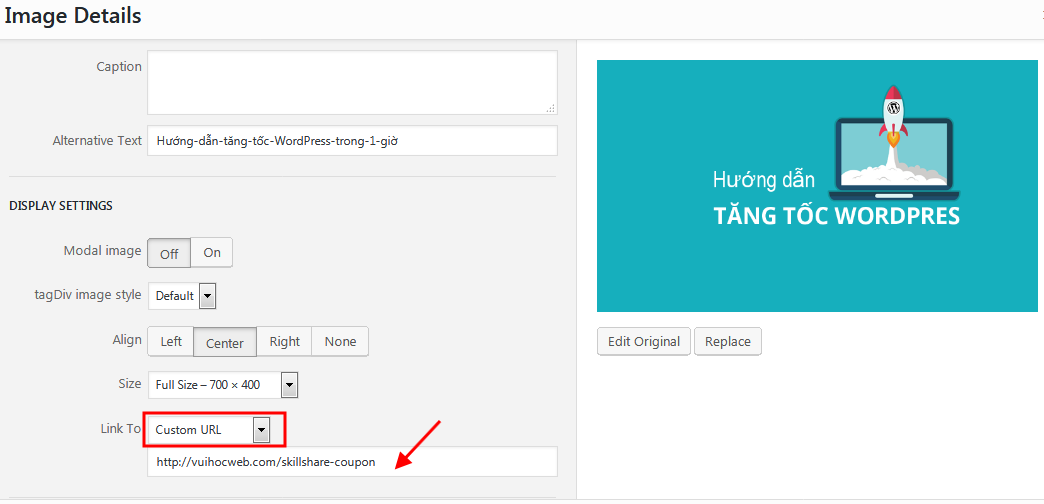
Trừ trường hợp bên đối tác bắt buộc phải đặt Ads Code, ta nên upload Banners quảng cáo lên Hosting và add link tiếp thị vào đó để mỗi lần load trang, ảnh sẽ được tải trực tiếp từ Hosting thay vì kết nối với Servers bên ngoài.
Upload Banners lên Hosting còn có ưu điểm khác: bạn có thể đặt Banners quảng cáo như Image thông thường nên không bị block nếu trình duyệt người dùng có cài các Extension block Quảng cáo (như Adblock Plus chẳng hạn)!
8.8 Disable Emojis & Caching Gravatars
Emoji là một tính năng thú vị mới có trong WordPress, giúp người dùng thêm các biểu tượng cảm xúc rất cool vào bài viết hay bình luận. Nhưng hiện tại, nó tăng load times do phải thực hiện thêm HTTP request từ bên ngoài. Hãy xem xét vô hiệu hóa tính năng này trên Websites. Disable Emojis có thể thực hiện trong chớp mắt bằng plugins Disable Emojis!
Tương tự Emojis, Gravatar giúp thêm ảnh của người dùng (qua dịch vụ Gravatar) khi tham gia bình luận. Đây là tính năng rất có ích để tạo sự thân thiên – tính kết nối giữa những người tham gia blog. Nó cũng làm tăng load times vì phải thực hiện HTTP request đến server của dịch vụ Gravatar để tải ảnh về.
![]() Chúng ta có nên bỏ Gravatars không? Câu trả lời tùy thuộc vào loại Websites, nếu là các Websites không ưu tiên thu hút người dùng tham gia bình luận, thì nên bỏ. WordPress hỗ trợ disable Gravatars ngay trong Dashboard. Hãy bỏ chọn như trong hình là xong!
Chúng ta có nên bỏ Gravatars không? Câu trả lời tùy thuộc vào loại Websites, nếu là các Websites không ưu tiên thu hút người dùng tham gia bình luận, thì nên bỏ. WordPress hỗ trợ disable Gravatars ngay trong Dashboard. Hãy bỏ chọn như trong hình là xong!
Còn nếu Websites của bạn ưu tiên thu hút người dùng tham gia bình luận, bỏ Gravatars khiến người tham gia bình luận mất đi rất nhiều cảm xúc. Ảnh Gravatar là nếu là ảnh thật, sẽ tạo nên sự tin tưởng, nếu là icons hoặc ảnh ‘mượn’ thì nó nói lên phần nào cá tính của người đó. Thay vì disable, chúng ta dùng giải pháp khác để giảm load times, đó là Caching Gravatars – tức là lưu Gravatars của người dùng trên Hosting để khỏi phải kết nối với Server bên ngoài tải về. Điều này cũng thực hiện được dễ dàng bằng plugins NIX Gravatar Cache hoặc FV Gravatar Cache!
8.9 Xóa Themes – Plugins – Images không sử dụng
Nếu Websites có nhiều themes & plugins không dùng ( ở chế độ Inactive), tốt nhất là nên backups về máy tính hoặc Cloud Drive rồi xóa đi để tiết kiệm dung lượng ổ cứng!
Với Images, sau một thời gian phát triển nội dung, chắc chắn sẽ có nhiều Images không dùng tới, đặt biệt – ứng với mỗi Images up lên WordPress, nó còn sinh ra nhiều phiên bản thumbnails với kích cỡ khác nhau. Đây là một trong những nguyên nhân chính khiến Websites của bạn ngày càng phình to. Anh Thạch Phạm đã có một bài viết rất chi tiết để tiết kiệm dung lượng WordPress Websites, xem tại đây!
Cũng nên nhắc bạn, tiết kiệm dung lượng của Websites thực chất không phải phương pháp để tăng tốc, nhưng nếu để ý thực hiện ngay từ đầu sẽ giúp quá trình sao backup/ restore nhanh hơn – nhất là lúc bạn chuyển Websites sang Hosting/VPS khác. Và nó còn giúp tiết kiệm dung lượng lưu trữ nếu Hosting/VPS có ổ cứng khiêm tốn!
8.10 Async Load & Conditionally Load
Hai kỹ thuật này đòi hỏi am hiểu code WordPress, nếu áp dụng không phù hợp, sẽ làm Websites bị lỗi hoặc một số tính năng hoạt động không như ý!
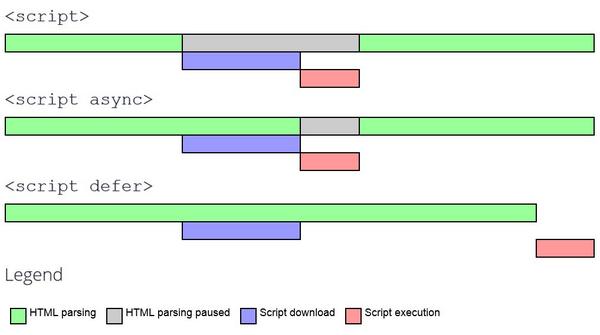
Async Load – Tải không đồng bộ là kỹ thuật để quá trình tải chương trình Javascripts/CSS và HTML được diễn ra cùng nhau, bình thương không dùng kỹ thuật này, mỗi khi gặp đoạn mã khai báo Javascript/CSS, trình duyệt sẽ tiến hành tải – thực thi Javascript/CSS rồi mới tải tiếp HTML, do đó sẽ khiến quá trình load trang chậm đi.

Kỹ thuật Async JS/CSS sẽ giúp giải quyết một lỗi thường xuyên gặp khi Test tốc độ bằng Google PageSpeed Insights là “above-the-fold content“, nôm na là các chương trình JS/CSS chặn việc hiển thị HTML( thực ra là làm chậm quá trình tải HTML). Lỗi này có thể được giải quyết bằng các plugins như Autoptimize hay Async Javascript (đôi khi phải kết hợp cả 2).
Conditional Load – Tải có điều kiện, là một kỹ thuật nâng cao khác, dùng cách này chúng ta sẽ giới hạn một Plugins chỉ được tải ở trang nào đó cần thiết. Ví dụ, chỉ cho Plugins ContactForm 7 được tải ở Page có dùng Contact Form. Dựa vào cách này chúng ta sẽ rút ngắn được load times ở nhiều trang khác. VHW sẽ có một bài riêng về chủ đề này sau!
Lời kết
Chúng ta đã qua 4 phần của Series Hướng dẫn Tăng tốc WordPress từ A-Z, hi vọng các bạn đã có những kiến thức hữu ích để có thể tối ưu tốc độ WP Websites.
Chúc các bạn thành công!






![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay.png)



![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay-100x70.png)





Ad xem thử phiên bản litespeed mới nhất có tối ưu ảnh, vậy có nên sử dụng thêm các plugin tối ưu ảnh khác ko hay xài luôn của litespeed ?
Plugin nén ảnh thì nên dùng các plugin chuyên dụng như Shortpixel hay SmushIT, ReSmush… nó nên độc lập với plugin caching để tránh việc bạn đổi plugin cache có thể tác động tới toàn bộ các ảnh đang dùng.
Theo mình thấy thì tác vụ nén ảnh của SwiftPerformance, LS cache đều chưa thể hiệu quả như Shortpixel hay SmushIT.
Về phần tối ưu ảnh mình chua sử dụng shortpixel lần nào, mà theo ad thì shortpixel với imagify cái nào ngon hơn nếu xài cùng với LS Cache vậy bạn.
Chúng vận hành độc lập với plugin cache nên khác biệt gì ạ. Riêng mình thấy Shortpixel làm việc nhẹ nhàng hơn các plugin nén ảnh khác.
Xin Ad Quỳnh cho mình xin lại link bài hướng dẫn cấu hình WP-Rocket cho Website Newspaper của Tagdiv với ạ. Nghe trên Website không có hỗ trợ plugin cache này nhưng nghe VHW có dùng nên mình mạn phép xin hướng dẫn ạ. Cảm ơn Ad Quỳnh nhé.
Cơ bản là có ạ, nó giúp load tuần tự nên hiển thị hình ảnh sớm hơn so với đợi load toàn bộ rồi mới hiển thị. Với các trang có nhiều hình ảnh hoặc bài viết thì lazy load rất hữu ích.
Hóng bài kỹ thuật tải plugin có điều kiện ạ
Cảm ơn bạn, bài viết rất hữu ích cho newbie như mình
Đọc xong vài bài xong thành fan lun rồi, sẽ ủng hộ Quỳnh nhiều hơn nhé
Nếu như sử dụng Hawkhost và hướng đến traffic việt nam thì có cần sử dụng CDN k?
Nếu bạn dùng HawkHost location Sing hoặc Hong Kong thì không nên dùng thêm CDN ạ.
Mình thì không rành code, mà mỗi cái tối ưu mà dùng mỗi plugin áp dụng thì có khi lợi bất cập hại.
Blog của mình thì viết linh tinh nên nhát tối ưu tốc độ.
Có mấy lần ngâm cứu bên mấy web nước ngoài làm theo thì tóm tắt được cách làm như này:
– Hosting. Hihi, cái này mình không dùng nhiều hosting nên không rành. Mà thấy ở VN hay dùng Hawhost với Stable host, ở nước ngoài thấy rất ghiền Siteground (thằng này ko có location gần VN nên chịu)
—> Hosting ngon + php 7(.1)
– CDN. Cloudflare để bảo mật và lấy ssl free thì được, còn tăng tốc đối với truy cập VN thì không, chậm hơn đó. Thử nghiệm rồi, hì hì.
Max CDN chưa thử nhưng được review quá tốt. Chắc cũng max ngon.
– Theme nhẹ.
– Tối ưu ảnh. Cái WP Smushit nổi tiếng nhờ PR tốt. Nhiều thằng khác tối ưu kinh dị hơn, đơn cử TP Image Optimizer (của lập trình Việt).
Mà mình thường nén bằng tinypng dot com trước khi upload
Ném website lên gtmetrix hoặc page speed insight rồi tải phiên bản ảnh đã được tối ưu hóa về up lên lại host cũng là 1 ý hay.
– Giảm thiểu các plugin nặng. Tởm nhất thằng Jetpack. Ngoài ra thì mình thấy cái loco trans cũng nặng, dịch xong rồi ngưng kích hoạt là xong, he he. À, theo báo cáo của Gtmetrix thì có vài cái tên thông dụng chiếm CPU như là (sắp xếp abc):
AdSense Click Fraud Monitoring
Contact Form 7
Divi builder
Jetpack
Google XML Sitemaps
SEO Auto Links & Related Posts
Slimstat Analytics
Visual Composer
WooCommerce
WordPress Facebook
WordPress Related Posts
WordPress Popular Posts
WPML
WP Statistics
– AMP cho trang tin tức (cái này mình chịu, plugin làm xấu vỡi ra)
– Plugin tối ưu làm những điều còn lại
+ Wp Rocket (cache + tối ưu hóa các kiểu nước tiểu)
+ Nếu hosting dùng litespeed webserver thì xài plugin litespeed cache (bây giờ nó cập nhật thêm nhiều tính năng tối ưu chứ không chỉ cache nữa —> ông nội wp rocket hay Autoptimize)
+ WP Disable (cái này tắt mấy cái tính năng của wordpress mà không cần thiết, quá siêu luôn)
Thanks bạn đã góp ý!
Một comment chất nhất quả đất!
Cám ơn bạn cực kì nhiều. Các bài viết quá chất lượng ^^
rất cảm ơn Quỳnh, giờ mới biết cái thứ 2 và 5. Bài viết của bạn luôn có nhiều nội dung và cách trình bày bài viết cũng vô cùng khoa học khiến cho mình bookmark luôn. ^^
1 lời khuyên nữa là loại bỏ query string.
Ví dụ mỗi tập tin css hoặc java sẽ có thêm đuôi hiển thị version như style.min.css?ver=4.7.4 chẳng hạn, trình duyệt sẽ ko lưu cache những tập tin có chứa đuôi ?ver=4.7.4. Loại bỏ đuôi này đi giúp tăng tốc độ load cho web.
Chỉ cần thêm đoạn mã dưới đây vào file function.php trong theme là được.
// Loại bỏ Query String trong WordPress
function remove_cssjs_ver( $src ) {
if( strpos( $src, ‘?ver=’ ) )
$src = remove_query_arg( ‘ver’, $src );
return $src;
}
add_filter( ‘style_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
add_filter( ‘script_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
Rất hay ạ! e nghĩ nếu chuyển kỹ thuật này và một số kỹ thuật cần thêm code vào functions thành một plugin nhỏ được thì tuyệt!
cái này wp rocket có tính năng đó nè (nhớ ko nhầm là thế), litespeed cache cũng có, mà wp disable cũng đó nữa.
P3 – Plugin Performance Profier cái này mình dùng check trên web mình thì nó báo là nó nặng nhất
Hì, các plugins như P3, WP Smush hay Broken Links Check chỉ nên active lúc cần thiết, để chúng hoạt động auto liên tục làm khổ hosting lắm ạ!
Còn về nâng cấp PHP 7 thì sao Quỳnh 😀 nghe nói nó có hiệu năng tối ưu gấp 3 lần so với PHP 5.6 khi dùng với code WordPress 😀
Quỳnh cũng nghe nói vậy, sẽ test thử và cập nhật sau!
Chặn image hotlinking thì không nên dùng, vì nó sẽ khiến FB hoặc các trang mạng xã hội không lấy được hình ảnh để hiển thị, bị lỗi og:image. Mình thử bật 1 lần rồi nhưng lại phải tắt đi vì không hài lòng lắm.
Chính xác ạ. Nếu block Images Hotlinking phải up riêng featured Images kèm link khi post bài!
Mình cũng có thắc mắc này trong bài viết của bác Thịnh, bác ấy có nói là thêm URL của Facebook hay mấy cái mạng xã hội khác vào “URLs to allow access” là được 😀 nhưng mình chưa thử nên vẫn đang tắt nó đi.
Thanks pạn! Quỳnh sẽ tham khảo để test thử và update vào bài viết. Bài này chắc chắn sẽ còn được bổ sung thêm nhiều thông tin, hi vọng mọi người góp ý kinh nghiệm của mình!
Mong mọi người góp ý để bài viết được tốt hơn. Nếu các bạn còn kỹ thuật nào để tăng tốc WordPress chưa có trong bài này hãy mách giúp Quỳnh nhé!
Thanks!
Bài viết hay quá Quỳnh ơi.
Cảm ơn Long! Quỳnh vẫn đang cố gắng viết cho tốt hơn.