
Đây là phần 2 của Series Xây dựng Blog chuyên nghiệp trong 1 giờ với Case Study là blog ngocdenroi.com của tác giả Anh Ngọc. Các bạn xem lại phần 1 trong link dưới:
Phần 1 – Overview các giao diện & tính năng của ngocdenroi.com

Trước khi cài đặt theme, bạn phải cài đặt WordPress trên Hosting trước.
Nếu chưa có thì hãy dành 5 phút để hoàn tất cài đặt WordPress với bài hướng dẫn của VHW tại đây nếu dùng Hosting hoặc ở đây nếu dùng VPS!
Việc cài đặt SteadyIncome cũng tương tự như các theme khác của MyThemeShop vì cùng được xây dựng trên một Framework chung.
Trước hết ta xem qua Package tải về từ MyThemeShop khi bạn mua SteadyIncome hoặc tải về từ Group Buy của VHW hoặc WP24h:
- mts_steadyincome.zip đây là file theme, upload trực tiếp để cài đặt.
- steadyincome_dummydata chứa các file .xml và .txt để bạn import khi muốn có giao diện ban đầu giống như demo, cũng như các option ban đầu.
- steadyincome_documentation chứa tài liệu hướng dẫn của MTS, dưới dạng html.
- PSDs_steadyIncome.zip là layout photoshop của theme.
Thời gian gần đây MyThemeShop thường tích hợp cả demo data trong theme để bạn import ngay trong Option Panel (giống như các themes trên ThemeForest) nên thực tế ta chẳng cần dùng đến steadyincome_dummydata , riêng file PSDs bạn có thể dùng để thiết kế lại giao diện của SteadyIncome sau đó tích hợp vào theme nhưng cái này thường dành cho các web designers.
Chúng ta chỉ thật sự cần file mts_steadyincome.zip và nếu đọc tốt English và có kiến thức về wordpress bạn có thể đọc hướng dẫn trong steadyincome_documentation và cài đặt, tùy chỉnh mà chẳng cần hướng dẫn của VHW!
Có 2 cách để cài Theme, một là trực tiếp Upload và Activate trên trang quản trị của blog (DashBoard), cách này dễ làm nhưng thường chậm vì việc upload và giải nén trên wordpress khá lâu.
Cách thứ 2 là bạn upload trực tiếp file zip trong File Manager của cPanel (nếu dùng hosting) và unzip ngay trong File Manager.
Chúng ta sẽ làm cách 1, dễ thực hiện hơn, tùy vào Hosting và kích cỡ của Theme mà có thể mất từ 1 phút đến vài phút, nếu bạn bị lỗi khi cài đặt thì có thể size của Theme vượt quá giới hạn mặc định của WordPress hay Hosting, bạn có thể thử cách 2 hoặc tăng các giá trị giới hạn PHP trên Hosting:
Hướng dẫn tối ưu Hosting cPanel để tăng tốc WordPress
Bước 1 – Cài đặt và kích hoạt SteadyIncome Theme
Đăng nhập Blog. Vào Appearance -> Themes rồi chọn nút Add New -> Upload Theme. Chọn theme từ máy tính (nút Browser) -> Install Now.
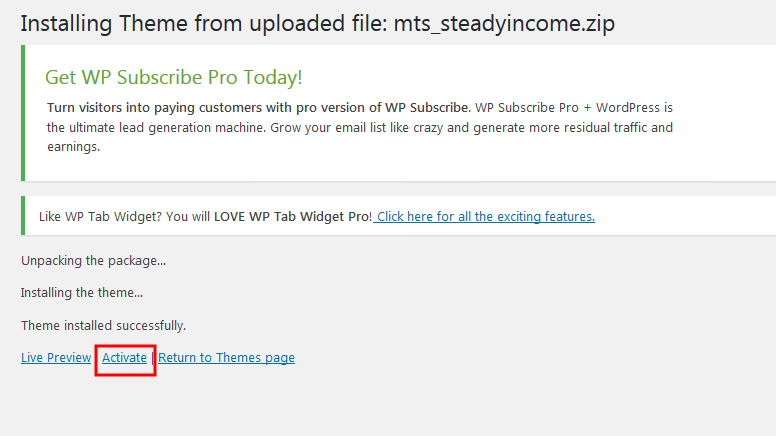
Quá trình upload và giải nén sẽ mất vài phút, khi hoàn tất sẽ như hình bên dưới:

Nhấn Activate để chỉ định cho WordPress dùng theme này!
Bước 2 – Cài đặt các plugins cần thiết cho SteadyIncome
Ngay sau khi Activate, bạn sẽ được dẫn tới trang Install Required Plugins. Trang này gồm 2 Tab là Essential ( cần có ) và Recommended ( khuyên dùng ).
Mặc định chúng ta sẽ cài các plugins trong Tab Essential, đây là các plugins miễn phí của MyThemeShop, ta có thể thay thế bằng các phiên bản trả phí (Pro) sau này, hiện tại cứ cài bản free đã:
- WP Review: giúp bạn thêm tính năng Review vào bài viết.
- WP Subscribe: tạo các Op-tin Form và Subsribe Form.
- WP Shortcode: chỉ có bản free, rất nhiều shortcode hữu ích và nhẹ, nên dùng.
- WP Tab Widget: tạo Tab ở Sidebar.
- Theme & Plugin Updater: plugins này giúp bạn nhận thông báo từ MyThemeShop khi có phiên bản mới của Theme và Plugins đang dùng. Ta cứ Install, nhưng chỉ nên Activate khi cần kiểm tra cập nhật cho Theme & Plugins, bình thường đừng kích hoạt vì mỗi lần đăng nhập nó lại hiện thông báo khá phiền phức.
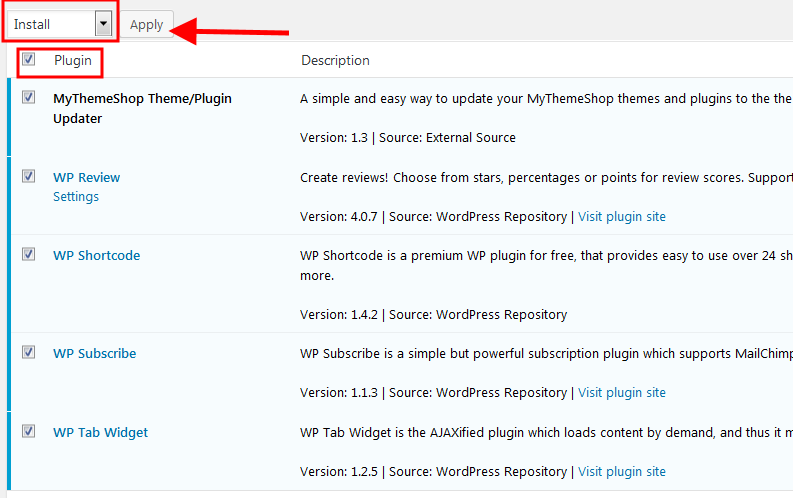
Hãy chọn tất cả Plugins trong danh sách, chọn Option Install và nhấp nút Apply để cài đặt:

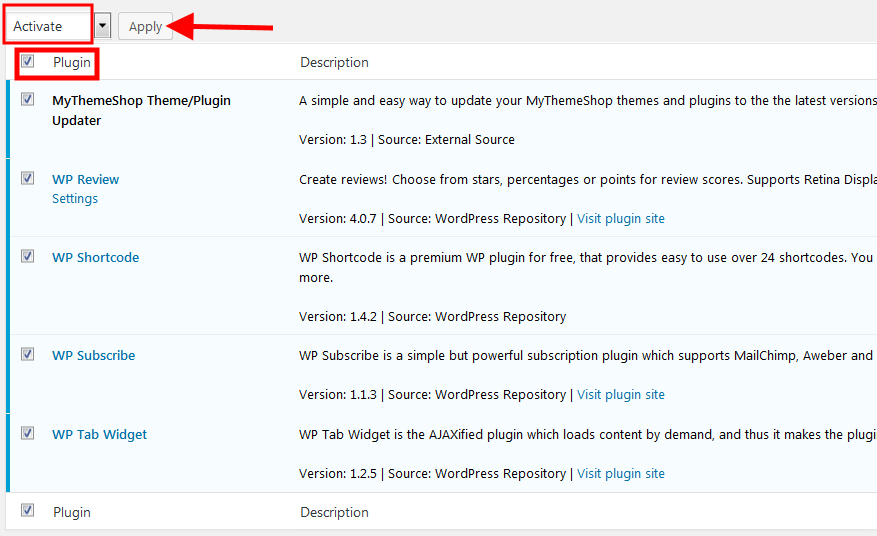
Chờ khoản vài chục giây để quá trình hoàn tất ( All installations have been completed ). Hãy nhấn vào Return To Required Plugins Installer để trở lại trang Essential Plugins. Chọn tất cả plugins và Activate –> Nhấn Apply để kích hoạt toàn bộ như hình dưới:

Chờ vài giây để quá trình kích hoạt hoàn tất. Sau đó ta sẽ qua bước import demo.
Bước 3 – Import dữ liệu Demo của SteadyIncome
Demo là các dữ liệu bài viết, pages, widgets và options có sẵn giúp bạn dễ dàng theo đó tạo ra giao diện giống như Demo trên trang chủ của theme.
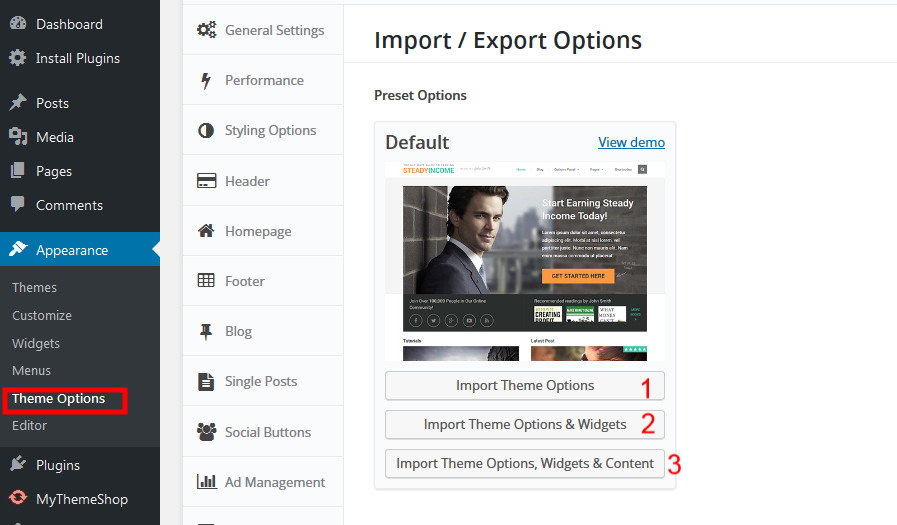
Ta vào Appearance –> Theme Options, ở menu đứng bên trái, chọn Tab Import/ Export:

SteadyIncome chỉ có 1 demo như trên hình, bạn sẽ có 3 tùy chọn để import, hãy cẩn thận chọn lựa cho phù hợp:
- Import Theme Options: import các Options (tùy biến) như trên giao diện demo. Lưu ý nếu blog bạn có những Options cài đặt trước đó thì phải backup lại vì khi import các options cũ sẽ mất hết.
- Import Theme Options & Widgets: import theme Options và các Widgets có trên giao diện demo. Với tùy chọn này, mọi Option cũ nếu có sẽ mất, các widgets cũ sẽ deactivate toàn bộ.
- Import Theme Options, Widgets & Content: đây là tùy chọn nguy hiểm, vì nó sẽ import toàn bộ Options & Widgets và Nội dung của trang Demo, blog của bạn sẽ giống hệt demo nhưng toàn bộ các dữ liệu cũ (nếu có) sẽ mất.
Vậy ta nên chọn cái nào? Nếu blog bạn đang xây dựng từ đầu, chưa có bài viết hay trang nào, hãy chọn Import toàn bộ, còn nếu có data rồi, tốt nhất đừng Import cái nào cả!
Trong hướng dẫn này, vì VHW giả sử bạn đang xây dựng blog từ đầu, nên sẽ chọn Import toàn bộ (số 3) để dễ dàng xây dựng nội dung giống như trang Demo của SteadyIncome.
Hãy chọn Import Theme Options, Widgets & Content -> một popup sẽ hiện lên hỏi Are you sure you want to import demo? , chọn OK để tiến hành import!
Vì chúng ta chọn toàn bộ dữ liệu (options, widgets, text, images, videos…) nên việc import có thể mất vài phút tùy vào tốc độ của Hosting. Nếu quá trình Import bị lỗi “TimeOut” thì do Hosting của bạn chậm làm cho thời gian Import kéo dài lâu hơn thời gian giới hạn của WP, hãy search Google cách tăng thời gian này (khá dễ ) rồi thực hiện Import lại. VHW cũng sẽ có bài viết hướng dẫn trong thời gian tới về cách tăng giới hạn thời gian và kích cỡ file trong WP.
Khi hiện thông báo Importing Process Finished là xong. Chúng ta quay lại trang chủ blog và tận hưởng giao diện giống hệt Demo của blog, cũng như giống hệt ngocdenroi.com.
Cũng lưu ý là lúc mới cài đặt WordPress, bạn đã được tích hợp sẵn 1 post là huyền thoại “Hello World”, để không làm xấu trang chủ, ta hãy vào DashBoard –> All Posts, chọn Trash post trên cùng “Hello World” đi!
Xong!
Trong phần tiếp theo, chúng ta sẽ xây dựng Home Page với giao diện và các tính năng như blog ngocdenroi.com. Mời các bạn xem tiếp:
Phần 3 – Xây dựng Home Page như ngocdenroi.com






![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay.png)



![[MỚI CẬP NHẬT] Top 10 nhà cung cấp VPS free tốt nhất 2022 Top dịch vụ VPS Free tốt nhất thế giới hiện nay](https://vuihocweb.com/wp-content/uploads/2019/12/Top-dịch-vụ-VPS-Free-tốt-nhất-thế-giới-hiện-nay-100x70.png)





Bài viết chi tiết và giúp ích nhiều cho những người mới định viết blog như mình, cảm ơn Quỳnh đã chia sẻ.
Với lại Quỳnh có share theme này không cho mình với.
Chào tiểu Quỳnh .cho mình hỏi :Sau khi cài đặt theme SteadyIncome xong ,Sao minh vào mục Appearance –> Theme Options,nó lại ra thông báo : You need to connect with your mythemeshop account to use the current theme or plugin , yêu cầu nhập mythemeshop username và password .Mình sử dụng theme ở VIP club bên Wpbanquyen.Cảm ơn
Cảm ơn ad nhé, mình đang cần dùng cái này
Mình mới tập tành wordpress thấy blog của bạn khá hay, cảm ơn tác giả rất nhiều.
Thanks pạn. Welcome to VHW!
Đúng cái mình cần, thanks nhé